URL2PNG
LAST UPDATED: JUNE 10, 2025
Overview
The URL2PNG service captures snapshots of websites.
D3 SOAR is providing REST operations to function with URL2PNG.
URL2PNG is available for use in:
Known Limitations
The selected URL2PNG plan determines the rate limits for screenshot generation. URL2PNG’s month-to-month SaaS model allocates a fixed number of fresh screenshot renders per plan, with overages charged per 1,000 renders. Cached screenshots, stored for 30 days, do not count toward these limits, enabling unlimited access to cached images.
For more information, refer to URL2PNG - Plans.
Connection
To connect to URL2PNG from D3 SOAR, follow this part to collect the required information below:
Parameter | Description | Example |
Server URL | The server URL for the API connection. | https://api.url2png.com |
API Key | The API key used to authenticate the API connection. | P7D0*****07B4 |
Secret Key | The secret key used to authenticate the API connection. | S_0C*****69FC1 |
Configuring URL2PNG to Work with D3 SOAR
Log into URL2PNG.
.png?inst-v=9d16beaf-952a-4ae4-8fe8-e35f7a3745da)
Copy the API key and secret key. Refer to step 3i, sub-steps 2 and 3 Configuring D3 SOAR to Work with URL2PNG.
.png?inst-v=9d16beaf-952a-4ae4-8fe8-e35f7a3745da)
Configuring D3 SOAR to Work with URL2PNG
Log in to D3 SOAR.
Find the URL2PNG integration.

Navigate to Configuration on the top header menu.
Click on the Integration icon on the left sidebar.
Type URL2PNG in the search box to find the integration, then click it to select it.
Click on the + Connection button on the right side of the Connections section. A new connection window will appear.
Configure the following fields to create a connection to URL2PNG.

Connection Name: The desired name for the connection.
Site: Specifies the site to use the integration connection. Use the drop-down menu to select the site. The Share to Internal Sites option enables all sites defined as internal sites to use the connection. Selecting a specific site will only enable that site to use the connection.
Recipient site for events from connections Shared to Internal Sites: This field is displayed when Share to Internal Sites is selected for the Site field, allowing selection of the internal site for deploying the integration connection.
Agent Name (Optional): Specifies the proxy agent required to build the connection. Use the dropdown menu to select the proxy agent from a list of previously configured proxy agents.
Description (Optional): Add a description for the connection.
Tenant (Optional): When configuring the connection from a master tenant site, users have the option to choose the specific tenant sites to share the connection with. Once this setting is enabled, users can filter and select the desired tenant sites from the dropdowns to share the connection.

Configure User Permissions: Defines which users have access to the connection.
Active: Check the checkbox to ensure the connection is available for use.
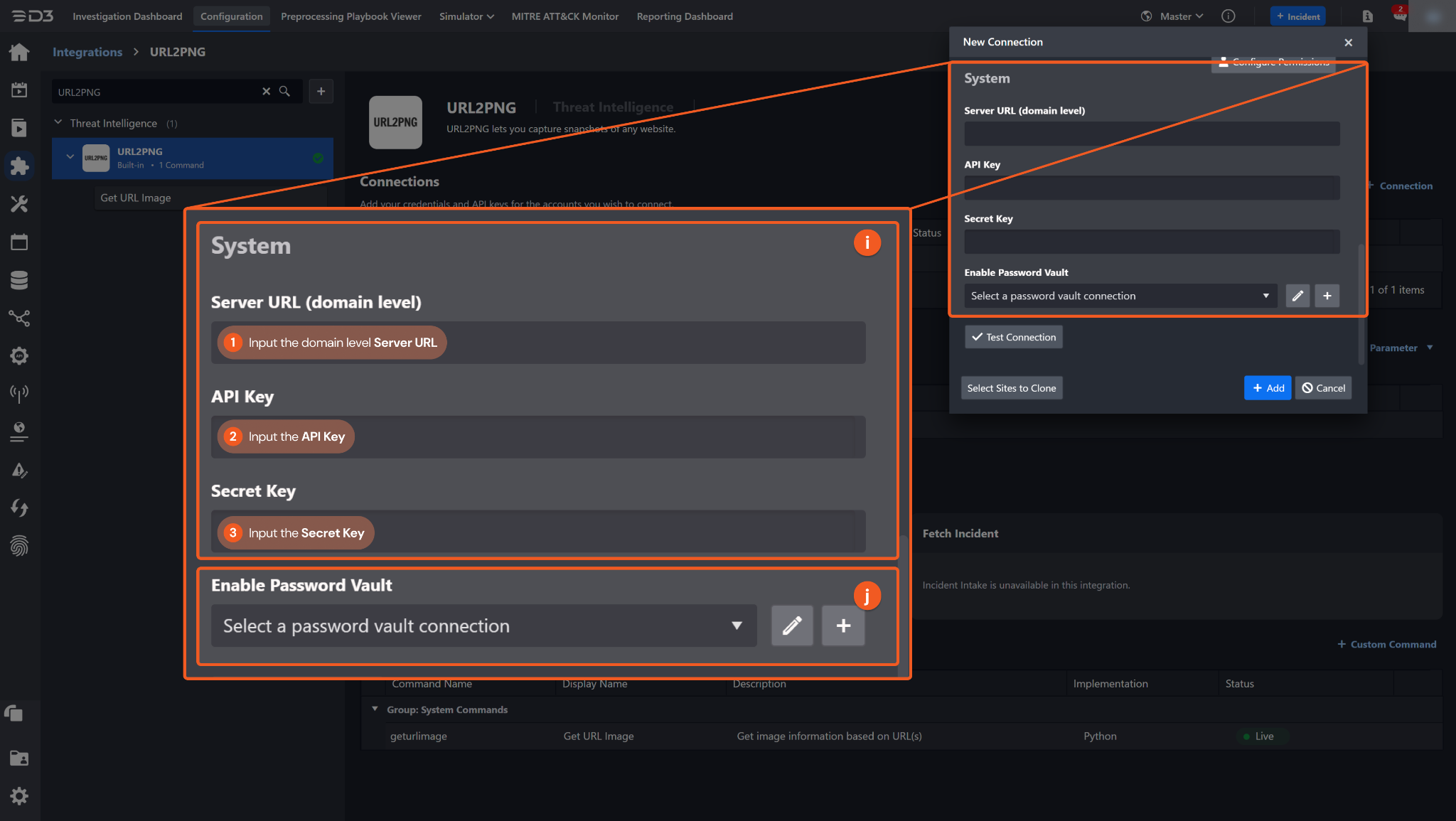
System: This section contains the parameters defined specifically for the integration. These parameters must be configured to create the integration connection.

1. Input the Server URL (e.g., https://api.url2png.com).
2. Copy the API Key from the URL2PNG platform. Refer to step 2 of Configuring URL2PNG to Work with D3 SOAR.
3. Copy the Secret Key from the URL2PNG platform. Refer to step 2 of Configuring URL2PNG to Work with D3 SOAR.
Enable Password Vault: An optional feature that allows users to take the stored credentials from their own password vault. Refer to the password vault connection guide if needed.
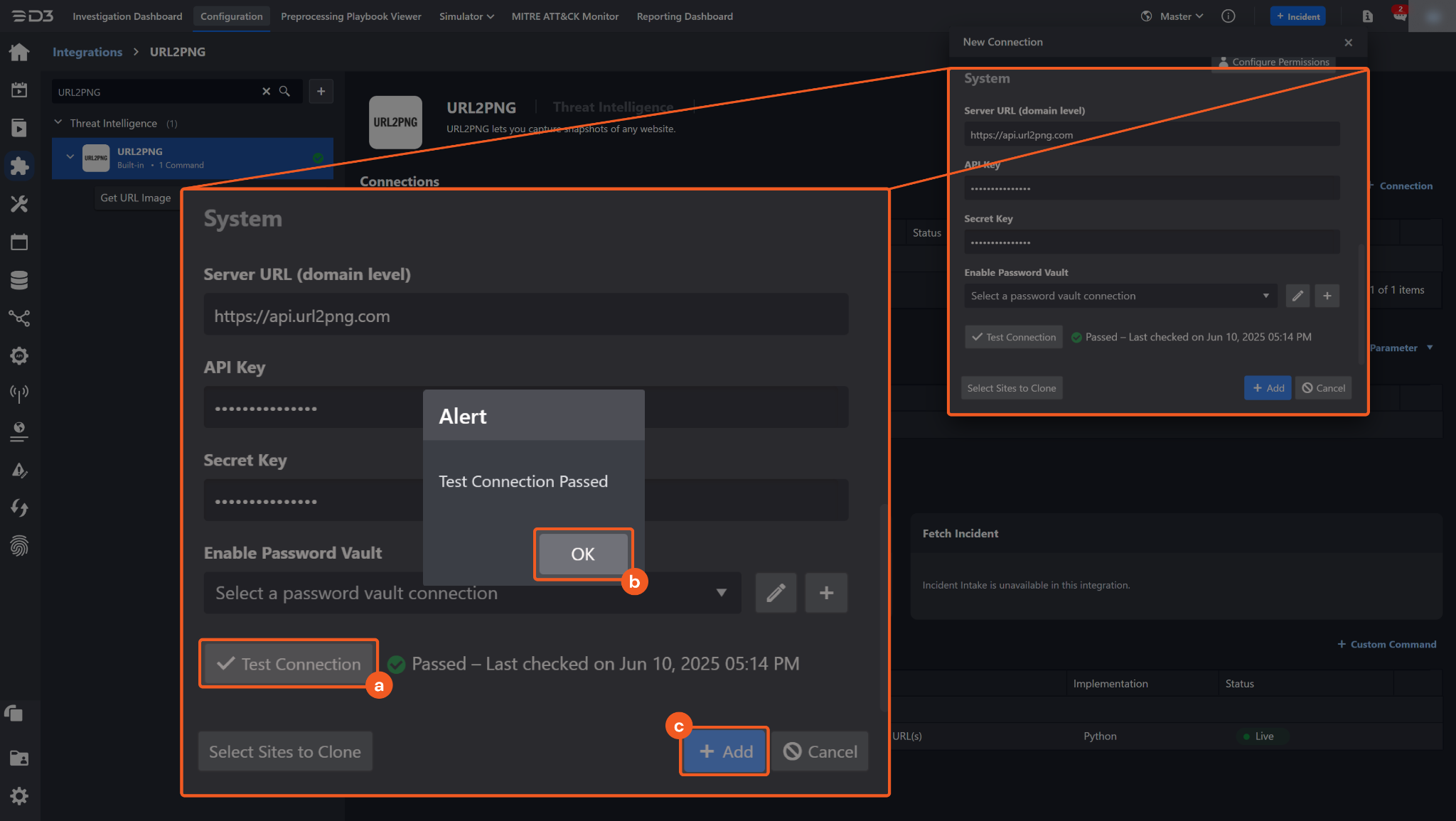
Test the connection.

Click on the Test Connection button to verify credentials and connectivity. A success alert displays Passed with a green checkmark. If the connection fails, review the parameters and retry.
Click OK to close the alert window.
Click + Add to create and add the configured connection.
Commands
URL2PNG includes the following executable commands for users to set up schedules or create playbook workflows. With the Test Command function, users can execute these commands independently for playbook troubleshooting.
Integration API Note
For more information about the URL2PNG API, refer to the URL2PNG API reference.
Get URL Image
Captures screenshot metadata from specified URLs.
Input
Input Parameter | Required/Optional | Description | Example |
URLs | Required | The URLs for which to capture screenshot metadata. |
JSON
|
Output
To view the sample output data for all commands, refer to this article.
Error Handling
If the Return Data displays Failed, an Error tab will appear in the Test Result window.
The error tab contains the details responded from D3 SOAR or third-party API calls, including Failure Indicator, Status Code, and Message. This can help locate the root cause of a command failure.
Parts in Error | Description | Example |
Failure Indicator | Indicates the command failure that happened at a specific input and/or API call. | Get URL Image failed. |
Status Code | The response code issued by the third-party API server or the D3 SOAR system that can be used to locate the corresponding error category. For example, if the returned status code is 401, the selected connection is unauthorized to run the command. The user or system support would need to check the permission setting in the URL2PNG portal. Refer to the HTTP Status Code Registry for details. | Status Code: 500. |
Message | The raw data or captured key error message from the integration API server about the API request failure. | Message: Internal Server Error for url: http://*****.*****/v6/*****/*****/png/?url=http%3A%2F%2F*****%2F*****&fullpage=false&thumbnail_max_width=320&viewport=1280x1024". |
Error Sample Data Get URL Image failed. Status Code: 500. Message: Internal Server Error for url: http://*****.*****/v6/*****/*****/png/?url=http%3A%2F%2F*****%2F*****&fullpage=false&thumbnail_max_width=320&viewport=1280x1024". |