Google Alert Center
LAST UPDATED: JULY 30, 2025
Overview
Google Alert Center can be used to view notifications about potential issues within your domain, and take action (like end-user education or updates to existing policies or settings) to resolve the issues and protect your organization from security threats.
D3 SOAR is providing REST operations to function with Google Alert Center.
Google Alert Center is available for use in:
Connection
To connect to Google Alert Center from D3 SOAR, please follow this part to collect the required information below:
Parameter | Description | Example |
Default | ||
Authentication Type | The authentication method (Service account or OAuth client ID) to use for the connection. | Service account |
API Version | The version of the API to use for the connection. | v1beta1 |
Service Account | ||
Impersonated Admin Email | The impersonated admin email for authentication. This account must possess the Super Admin role. | *****@*****.com |
Service Account JSON | The content of the service account JSON file. For more information about obtaining the service account JSON, refer to https://developers.google.com/identity/protocols/oauth2/service-account.The content of the service account JSON file. For more information about obtaining the service account JSON, refer to https://developers.google.com/identity/protocols/oauth2/service-account. | { "type": "service_account", "project_id": "xxx", "private_key_id": "xxx", "private_key": "xxx", "client_email": "xxx", "client_id": "xxx", "auth_uri": "xxx", "token_uri": "xxx", "auth_provider_x509_cert_url": "xxx", "client_x509_cert_url": "xxx" } |
OAuth Client ID | ||
Client ID | The client ID to authenticate the API connection. | 1067****8962-qp8f************************fsqm.apps.googleusercontent.com |
Client Secret | The client secret to authenticate the API connection. | GOCSPX-e9hi********************ejaY |
Authorization Code | The authorization code for OAuth Client ID authentication. Click the "Get Authorization" button on the Connection page to automatically generate an authorization code. | 4/0***Mv4-w |
Callback URL | The callback URL for OAuth Client ID authentication. Please add this callback url on Google Cloud console according to the instructions. | https://d3pocsite/VSOC/Auth2Callback.aspx |
Refresh Token | The refresh token for the OAuth Client ID authentication. Click the "Get Refresh Token" button on the Connection page to automatically generate a refresh token. This parameter is read-only and Auto-generated. | 1//**************** |
Permission Requirements
Each endpoint in the Alert Center API requires a certain permission scope. The following are required scopes for the commands in this integration for both authentication methods:
https://www.googleapis.com/auth/apps.alerts
Please note these scopes must be set up in various locations for two different authentication methods. Refer to the corresponding sections below for detailed setup instructions. For more information, refer to Method: alerts.list | Admin console | Google for Developers.
Configuring Google Alert Center to Work with D3 SOAR
For each Authentication Type, different configuration steps are required. Refer to the corresponding sections for details following details.
Service Account
Creating Service Account and Obtaining the Service Account JSON
To connect Google Kubernetes Engine with D3 SOAR, we need to configure the Service Account JSON file. First, log in to the Google Cloud Platform(GCP) console with admin credentials.
Click the Hamburger Menu in the top left corner to reveal the sidebar menu. Navigate to APIs and services. In its submenu, select Credentials.
Click + CREATE CREDENTIALS, and select Service account.
Input the Service account name and description, and click CREATE AND CONTINUE.
(Optional) Assign a role to the service account (e.g. owner), then click CONTINUE.
You can opt to grant users access to this service account. Click DONE to confirm your configurations.
You will find the service account you have just created on the credentials page. Click and open the service account.
In the KEYS tab, click ADD KEY, then select Create new key.
Choose JSON as the key type, then click CREATE.
The Service Account JSON file (Private key) will automatically be downloaded to your computer.
If it is your first time using Google Workspace Alert Center API, you need to enable it. From the GCP portal Navigation menu, click API and services, then click Library.
Search for Google Workspace Alert Center API. Click ENABLE. A green check mark and notice showing "API Enabled" will appear to the right of the button upon successful enablement.
READER NOTE
The current version of this API (v1beta1) is available to all Google Workspace customers.
Configuring the Service Account Domain-wide Delegation
You will also need to enable the Google Workspace domain-wide delegation for your created service account. Please follow the steps below.
Log in to the Google Workspace Admin Console with admin credentials. Click Security > Access and data control > API controls. Scroll down and click MANAGE DOMAIN-WIDE DELEGATION.
Click Add new to add a new API client.
Find your Client ID in the service account you created and paste it into the Client ID field. Input the following scopes into the OAuth scopes field:
https://www.googleapis.com/auth/apps.alerts
Finally, click AUTHORISE.
The service account domain-wide delegation can now be found on the API controls page. Your created service account is now ready to use.
OAuth Client ID
Assigning Scope to Target Project
Refer to Configure the OAuth consent screen and choose scopes from Google's documentation for instructions.
Creating a Client ID and Secret
Ensure your project has the appropriate scope for the OAuth credentials. The client ID you create will depend on this scope.
Log in to the Google Cloud console with your admin account.
Navigate to APIs and services > Credentials > Create credentials > OAuth client ID.

Select Web Application for Authentication type.

Enter a name for your OAuth client. Next, paste the callback URL you obtained from the D3 SOAR connection page into the Authorized Redirect URIs field. Finally, click CREATE to save the configuration.

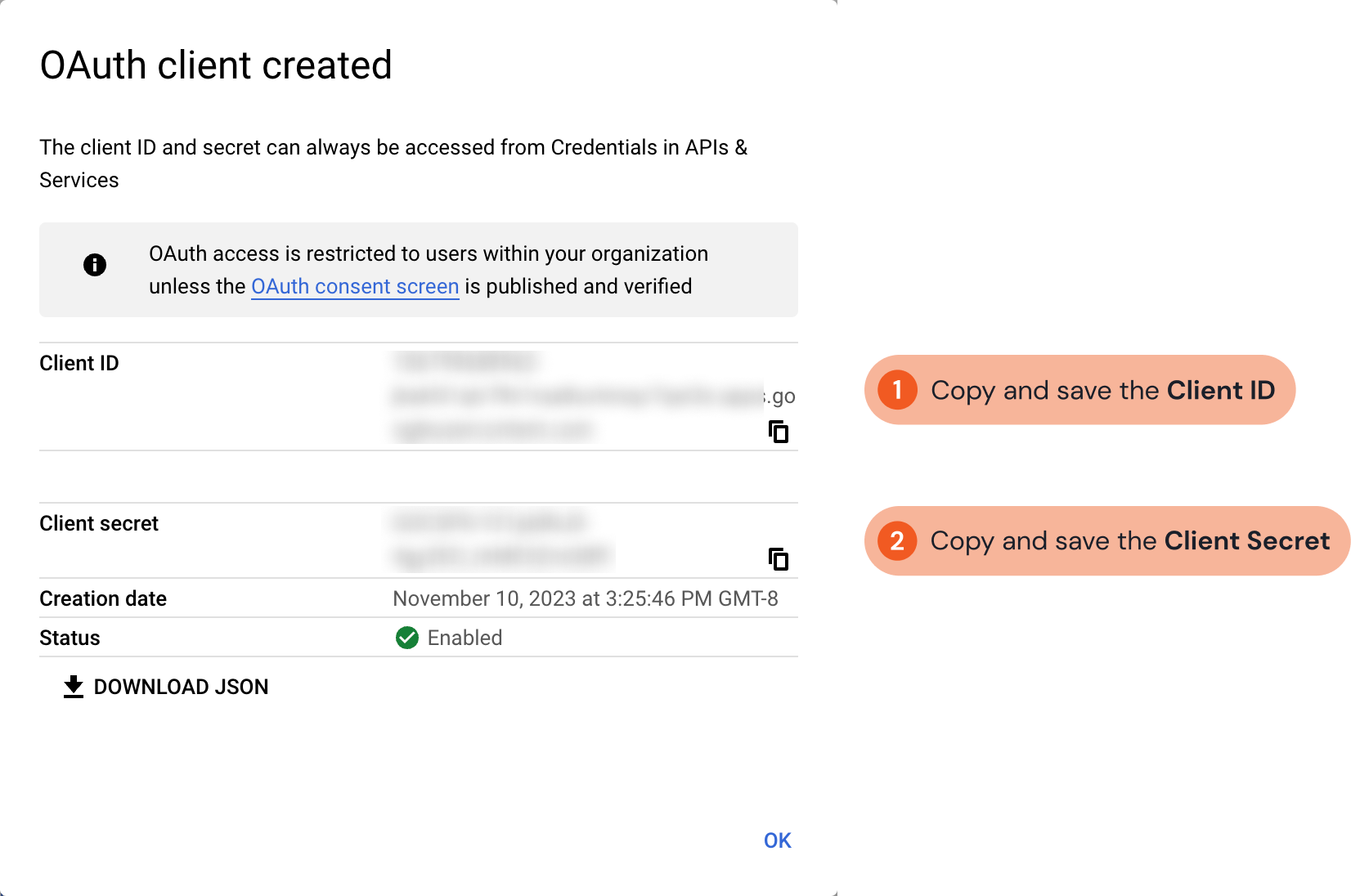
Copy and save the Client ID and Client Secret in a secure location. It will be required for setting up the integration connection in D3 SOAR.

Assigning a User Management Role for a Google Account
To utilize OAuth connectors, it is required to enable the User Management role on your Gmail account.
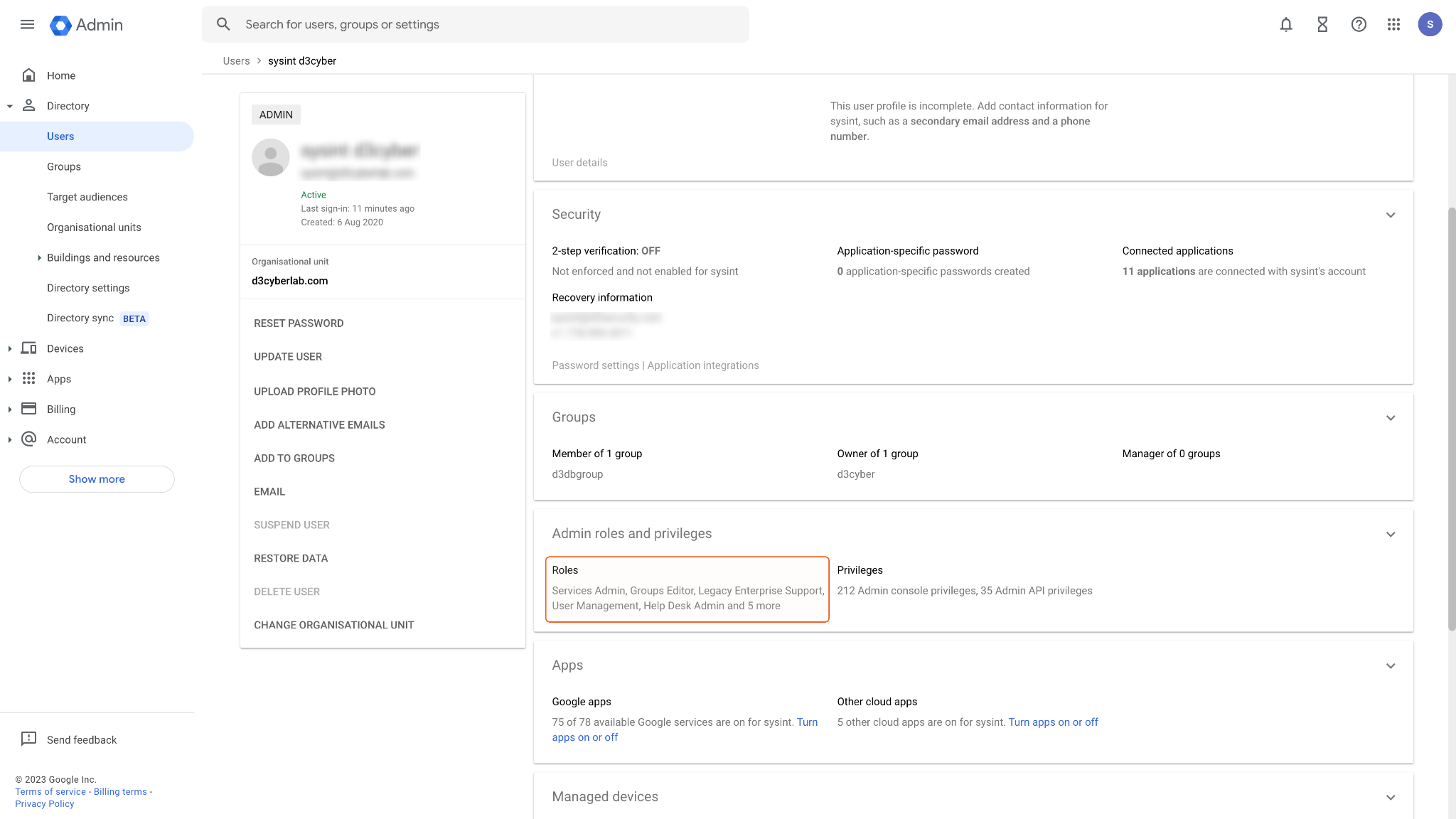
Access the Google Admin, navigate to Directory > Users, and select the account you are configuring for OAuth credentials.
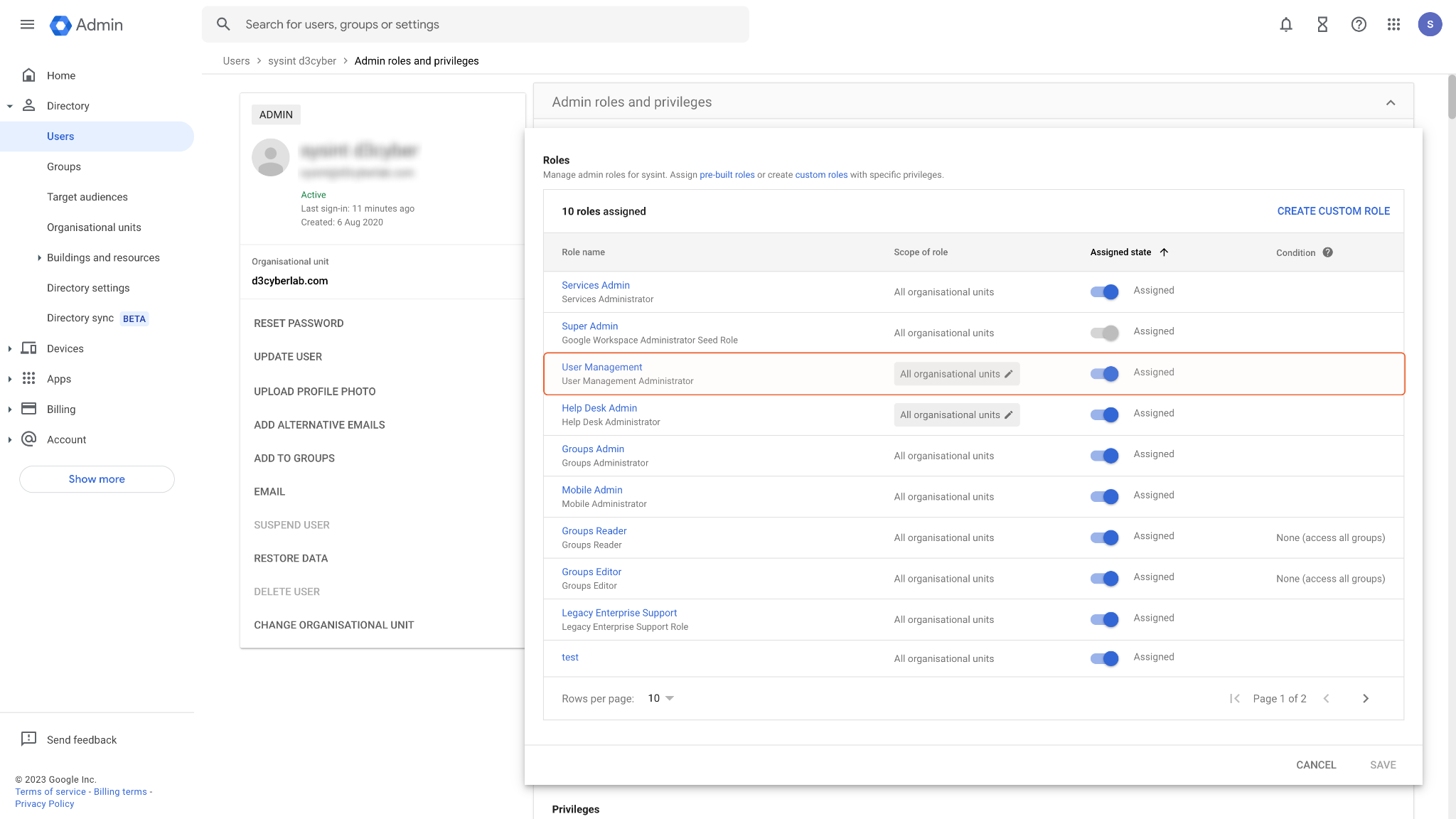
Scroll to the Roles section and assign the User Management admin role to this user.

Enable the User Management role. Your user account is now ready and can be utilized for OAuth authentication to establish a connection in D3 SOAR.

Configuring D3 SOAR to Work with Google Alert Center
Log in to D3 SOAR.
Find the Google Alert Center integration.

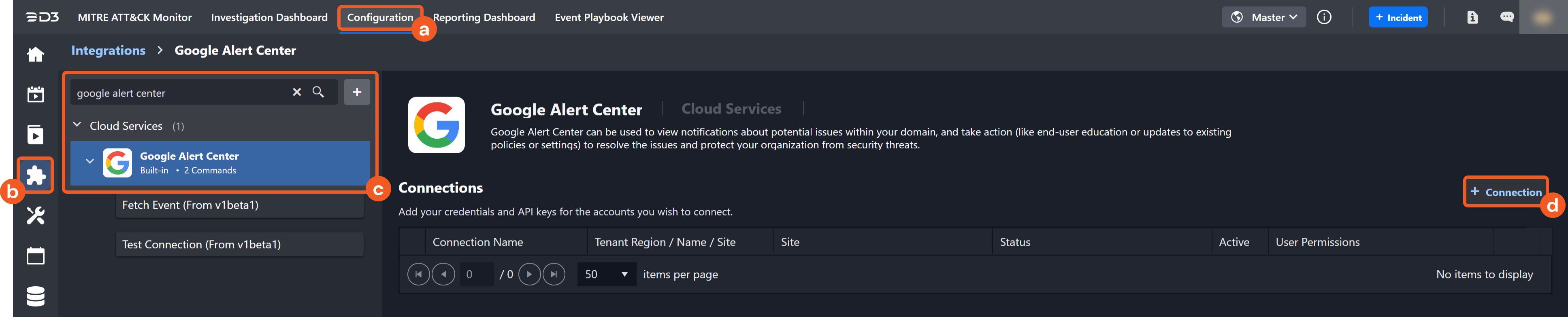
Navigate to Configuration on the top header menu.
Click on the Integration icon on the left sidebar.
Type Google Alert Center in the search box to find the integration, then click it to select it.
Click + New Connection, on the right side of the Connections section. A new connection window will appear.
Configure the following fields to create a connection to Google Alert Center.
.png?inst-v=9d16beaf-952a-4ae4-8fe8-e35f7a3745da)
Connection Name: The desired name for the connection.
Site: Specifies the site to use the integration connection. Use the drop-down menu to select the site. The Share to Internal Sites option enables all sites defined as internal sites to use the connection. Selecting a specific site will only enable that site to use the connection.
Recipient site for events from connections Shared to Internal Sites: This field appears if you selected Share to Internal Sites for Site to let you select the internal site to deploy the integration connection.
Agent Name (Optional): Specifies the proxy agent required to build the connection. Use the dropdown menu to select the proxy agent from a list of previously configured proxy agents.
Description (Optional): Add your desired description for the connection.
Tenant (Optional): When configuring the connection from a master tenant site, you have the option to choose the specific tenant sites you want to share the connection with. Once you enable this setting, you can filter and select the desired tenant sites from the dropdowns to share the connection.
Configure User Permissions: Defines which users have access to the connection.
Active: Check the tick box to ensure the connection is available for use.
System: This section contains the parameters defined specifically for the integration. These parameters must be configured to create the integration connection.
Authentication Type: Service Account.png?inst-v=9d16beaf-952a-4ae4-8fe8-e35f7a3745da)
1. Select Service Account.
2. Input the Admin Email used to log in to Google Cloud Platform (GCP) console.
3. Input your Service Account JSON File.
4. Input the API version to use for the connection. The default API version is v1beta1.
Authentication Type: OAuth Client ID.png?inst-v=9d16beaf-952a-4ae4-8fe8-e35f7a3745da)
1. Select OAuth Client ID.
2. Input your saved Client ID.
3. Input your saved Client Secret.
4. Click Get Authorization. You will then need to sign in to your Google Account. Following this, grant D3 SOAR permission to access your Google account by clicking on Allow.
You will be redirected to a page with your Authorization Code. Copy and paste it into the Authorization Code parameter.
5. Input the API version to use for the connection. The default API version is v1beta1.
READER NOTE
No action is required for the Refresh Token parameter.
j. Connection Health Check: Updates the connection status you have created. A connection health check is done by scheduling the Test Connection command of this integration. This can only be done when the connection is active.
To set up a connection health check, check the Connection Health Check tickbox. You can customize the interval (minutes) for scheduling the health check. An email notification can be set up after a specified number of failed connection attempts.
k. Enable Password Vault: An optional feature that allows users to take the stored credentials from their own password vault. Please refer to the password vault connection guide if needed.
Test the connection.
a. Click Test Connection to verify the account credentials and network connection. If the Test Connection Passed alert window appears, the test connection is successful. You will see Passed with a green checkmark appear beside the Test Connection button. If the test connection fails, please check your connection parameters and try again.
b. Click OK to close the alert window.
c. Click + Add to create and add the configured connection.
Commands
Google Alert Center includes the following executable commands for users to set up schedules or create playbook workflows. With the Test Command, you can execute these commands independently for playbook troubleshooting.
Integration API Note
For more information about the Google Alert Center API, please refer to the Google Alert Center API reference.
READER NOTE
Certain permissions are required for each command. Please refer to the Permission Requirements and Configuring Google Alert Center to Work with D3 SOAR for details.
Note for Time-related parameters
The input format of time-related parameters may vary based on your account settings. As a result, the sample data provided in our commands is different from what you see. To set your preferred time format, follow these steps:
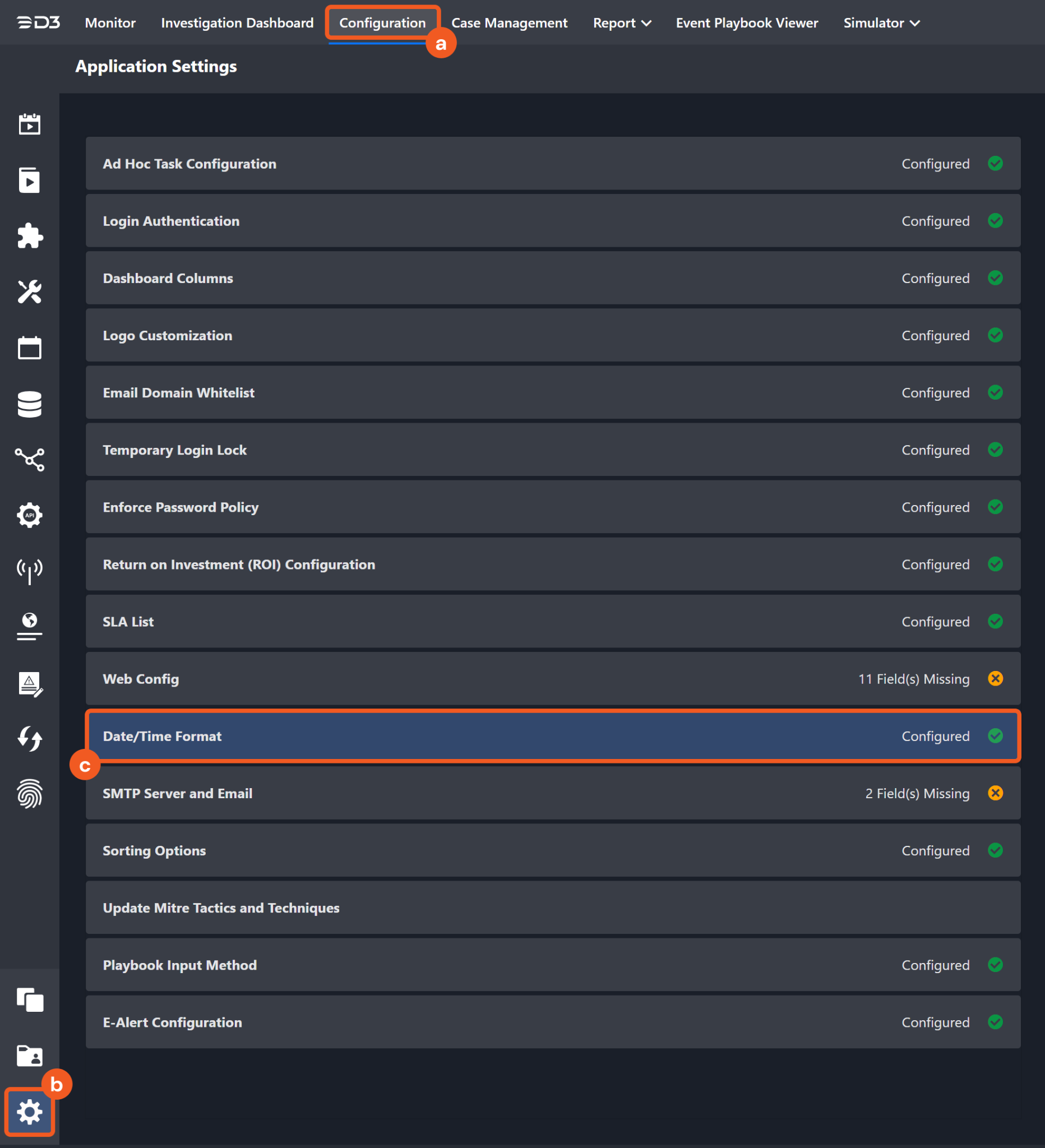
Navigate to Configuration > Application Settings. Select Date/Time Format.

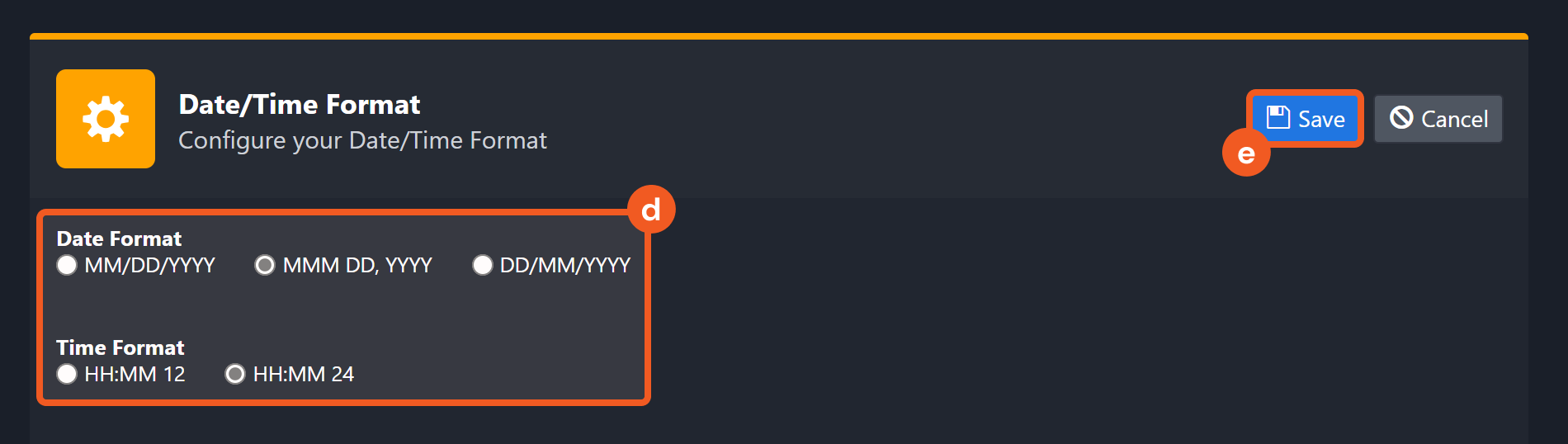
Choose your desired date and time format, then click on the Save button.

After that, you will be able to view your preferred time format when configuring the DateTime input parameters for commands.
Fetch Event
Retrieve alerts from Google Alert Center as events based on the specified criteria. The returned alerts are organized in descending order based on the selected Query Time Type.
Input
Input Parameter | Required/Optional | Description | Example |
Start Time | Required | The start time (in UTC time) of the time range to fetch alerts, based on the selected Query Time Field. | 2022-07-23 00:00 |
End Time | Optional | The end time (in UTC time) of the time range to fetch alerts, based on the selected Query Time Field. | 2023-03-10 00:00 |
Query Time Type | Optional | The time field to query alerts. The available options are Create Time, Update Time, Start Time and End Time. If this parameter is not defined, the default setting is Create Time. | Update Time |
Number of Event(s) Fetched | Optional | The maximum number of alerts to return. If this parameter is not specified, all alerts matching the filter criteria will be returned. | 5 |
Alert Source | Optional | The alert source to filter returned alerts. If this parameter is not defined, alerts from all sources will be returned. If the Alert Type parameter is defined, this parameter will be ignored. | Domain wide takeout |
Alert Type | Optional | The alert type to filter alerts. If this parameter is not defined, alerts of all types from the specified alert source will be returned. The input format for this parameter is "Alert Source/Alert Type". If this parameter is defined, the Alert Source parameter will be ignored. | Domain wide takeout/Customer takeout initiated |
Tolerance Scope | Optional | The tolerance scope (in minutes) for the query to fetch events between the specified start and end time to avoid event loss or fetch failure. The events will be fetched between {Start Time - Tolerance Scope, End Time}. The default value is 0.The tolerance scope (in minutes) for the query to fetch events between the specified start and end time to avoid event loss or fetch failure. The events will be fetched between {Start Time - Tolerance Scope, End Time}. The default value is 0. | 5 |
Output
Fetch Event Field Mapping
Please note that Fetch Event commands require event field mapping. Field mapping plays a key role in the data normalization process part of the event pipeline. Field mapping converts the original data fields from the different providers to the D3 fields which are standardized by the D3 Model. Please refer to Event and Incident Intake Field Mapping for details.
To customize field mapping, click + Add Field and add the custom field of your choice. You can also remove built-in field mappings by clicking x. Please note that two underscore characters will automatically prefix the defined Field Name as the System Name for a custom field mapping. Additionally, if an input Field Name contains any spaces, they will automatically be replaced with underscores for the corresponding System Name.
As a system integration, the Google Alert Center integration has some pre-configured field mappings for default field mapping.
Default Event Source
The Default Event Source is the default set of field mappings that are applied when this fetch event command is executed. For out-of-the-box integrations, you will find a set of field mapping provided by the system. Default event source provides field mappings for common fields from fetched events . The default event source has a “Main Event JSON Path” (i.e., $.data) that is used to extract a batch of events from the response raw data. Click Edit Main JSON Path to view the “Main Event JSON Path”..png?inst-v=9d16beaf-952a-4ae4-8fe8-e35f7a3745da)
Main Event JSON Path: $.data
The Main Event JSON Path determines the root path where the system starts parsing raw response data into D3 event data. The JSON path begins with $, representing the root element. The path is formed by appending a sequence of child elements to $, each separated by a dot (.). Square brackets with nested quotation marks ([‘...’]) should be used to separate child elements in JSON arrays.
For example, the root node of a JSON Path is alerts. The child node denoting the Document ID field would be alertId. Putting it together, the JSON Path expression to extract the Document ID is $.alerts.alertId.
The pre-configured field mappings are detailed below:
Field Name | Source Field |
Abused Entities | .data.additionalDetails.entities[*].name |
Abused Product | .data.product |
Account Suspension Abused Product | .data.suspensionDetails[*].productName |
Account Suspension Reason | .data.suspensionDetails[*].abuseReason |
Account Suspension State | .data.state |
Action Name | .data.actionNames |
Actor Email | .data.actorEmail |
Affected User | .data.affectedUserEmails |
Alert Details | .data.alertDetails |
APNS Apple ID | .data.appleId |
APNS Certificate ID | .data.uid |
APNS Expiration Time | .data.expirationTime |
App Developer | .data.requestInfo[*].appDeveloperEmail |
App Key | .data.requestInfo[*].appKey |
Attachment SHA256 | .data.messages[*].attachmentsSha256Hash |
Changed Device New Value | .data.events[*].newValue |
Changed Device Old Value | .data.events[*].oldValue |
Changed Device Property | .data.events[*].deviceProperty |
Create Time | .createTime |
Created SSO Profile Name | .data.SSOProfileCreatedEvent.inboundSsoProfileName |
Customer Domain | .data.domainId.customerPrimaryDomain |
Customer ID | .customerId |
Deleted SSO Profile Name | .data.SSOProfileDeletedEvent.inboundSsoProfileName |
Description | .data.description |
Device ID | .data.events[*].deviceId |
Device Model | .data.events[*].deviceModel |
Device Serial Number | .data.events[*].serialNumber |
Device State | .data.events[*].deviceCompromisedState |
Device Type | .data.events[*].deviceType |
Display Name | .data.displayName |
DLP Violation Recipients | .data.recipients |
DLP Violation Suppressed Action Types | .data.suppressedActionTypes |
DLP Violation Triggered Action Info | .data.triggeredActionInfo |
DLP Violation Triggered Action Types | .data.triggeredActionTypes |
DLP Violation User | .data.triggeringUserEmail |
Document ID | .alertId |
Email subject | .data.messages[*].subjectText |
End Time | .endTime |
Event Time | .data.eventTime |
Event Type | .type |
Incident Header | .data.header |
Login IP Address | .data.loginDetails.ipAddress |
Login Time | .data.loginDetails.loginTime |
Message ID | .data.messages[*].messageId |
New Primary Admin | .data.primaryAdminChangedEvent.updatedAdminEmail |
Number Of Requests | .data.requestInfo[*].numberOfRequests |
Outage Event Dashboard URI | .data.dashboardUri |
Outage Products | .data.products |
Outage Resolution Time | .data.resolutionTime |
Outage Status | .data.status |
Recipient | .data.messages[*].recipient |
Reset Password Account | .data.SuperAdminPasswordResetEvent.userEmail |
Rule name | .data.ruleInfo.displayName |
Sender | .data.maliciousEntity.* |
Sent Date | .data.messages[*].date |
Severity | .metadata.severity |
Source | .source |
Source IP address | .data.sourceIp |
Start Time | .startTime |
Status | .metadata.status |
SubAlert ID | .data.subAlertId |
Threshold | .data.threshold |
Title | .data.title |
Trigger Source | .data.triggerSource |
Update Time | .updateTime |
Updated SSO Profile Changes | .data.SSOProfileUpdatedEvent.inboundSsoProfileChanges |
Updated SSO Profile Name | .data.SSOProfileUpdatedEvent.inboundSsoProfileName |
Warning Account | .data.email |
READER NOTE
The Unique Event Key field mapping is used to prevent duplicate event ingestions. D3 SOAR will check if the value of a selected JSON path matches any Unique Event Key of previously ingested events. If a match is found, the event will be dismissed. If no match is found, an event will be created. However, if no Unique Event Key is mapped, then the hash value from the event pending ingestion will be used to check for any matches with existing events. If no match is found, the event will be created.
Unlike most other D3 SOAR integrations, the Google Alert Center integration’s Fetch Event command’s Default Event Source mapping does not include Unique Event Key in order to fetch the same fetched alerts with multiple updates.
Error Handling
If the Return Data is Failed, an Error tab will appear in the Test Result window.
The error tab contains the details responded from D3 SOAR or third-party API calls, including Failure Indicator, Status Code, and Message. This can help you locate the root cause of a command failure.
Parts in Error | Description | Example |
Failure Indicator | Indicates the command failure that happened at a specific input and/or API call. | Fetch Event failed. |
Status Code | The response code issued by the third-party API server or the D3 SOAR system that can be used to locate the corresponding error category. For example, if the returned status code is 401, the selected connection is unauthorized to run the command. The user or system support would need to check the permission setting in the Google Alert Center portal. Refer to the HTTP Status Code Registry for details. | Status Code: 400. |
Message | The raw data or captured key error message from the integration API server about the API request failure. | Message: Wrong formatted Service Account JSON provided. |
Error Sample Data Fetch Event failed. Status Code: 400. Message: Wrong formatted Service Account JSON provided. |
Test Connection
Allows you to perform a health check on an integration connection. You can schedule a periodic health check by selecting Connection Health Check when editing an integration connection.
Input
N/A
Output
Error Handling
If the Return Data is Failed, an Error tab will appear in the Test Result window.
The error tab contains the details responded from D3 SOAR or third-party API calls, including Failure Indicator, Status Code, and Message. This can help you locate the root cause of a command failure.
Parts in Error | Description | Example |
Failure Indicator | Indicates the command failure that happened at a specific input and/or API call. | Test Connection failed. Failed to check the connector. |
Status Code | The response code issued by the third-party API server or the D3 SOAR system that can be used to locate the corresponding error category. For example, if the returned status code is 401, the selected connection is unauthorized to run the command. The user or system support would need to check the permission setting in the Google Alert Center portal. Refer to the HTTP Status Code Registry for details. | Status Code: 400. |
Message | The raw data or captured key error message from the integration API server about the API request failure. | Message: Wrong formatted Service Account JSON provided. |
Error Sample Data Test Connection failed. Failed to check the connector. Status Code: 400. Message: Wrong formatted Service Account JSON provided. |