Reporting Dashboard

The Reporting Dashboard module provides customizable dashboards for security managers and executives to review their operational KPIs. Key metrics are provided out-of-the-box to help track the organization’s security posture and your SOC team's performance. Highlighted features include:
Provides a quick and efficient way for security leaders, SOC teams, and MSSPs to monitor and analyze data from various sources in one consolidated display.
Customizable dashboards to suit different reporting purposes, such as KPI monitoring, SLA monitoring, and SOC team management, allowing users to focus on the specific data that matters most to them.
Easy configuration with the codeless query builder and expression blocks enables users to filter and analyze data quickly and easily, saving time and reducing the need for manual data analysis.
Overview of Reporting Dashboard Functionality
The reporting and analytics module in D3 SOAR consists of two main components: Dashboards and Widgets. Widgets are visual representations of queries made from one of three data sources: Artifact, Event, and Incident.
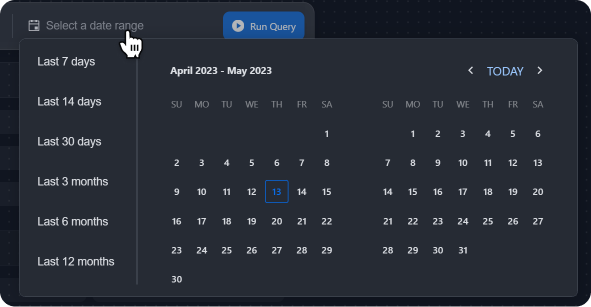
The query builder is used to create these queries, and it prompts the user to select a data source, the site from which to retrieve data, and the date range to display within the widget. Once the data is selected, expression blocks can be added to apply AND or OR logic to filter data.
Fields such as Event Type, Artifact Risk Level, and Incident Status can be added to each expression block to filter data further. Operators can then be applied to each field for more specific filtering. For advanced queries, nested expression blocks can be utilized.
Once widgets have been created from queries, they can be added to dashboards. Dashboards are collections of widgets consolidated into a single display. SOC teams and MSSPs can create different dashboards for different reporting purposes, such as KPI monitoring, SLA monitoring, reporting for MSSPs' clients on SOC status, or SOC team management.
Dashboards can be further filtered by sites and time range and can be exported as PNG. This allows users to share dashboard data with stakeholders in a visually appealing and easy-to-understand format.
Accessing the Reporting Dashboard
To access the reporting dashboard, click on Reporting Dashboard located in the top navigation bar.

Reader Note
If your instance of D3 SOAR was using the legacy “Reporting and Analysis” module prior to the 15.4 version update, you will notice that both "Reporting and Analytics" and "Reporting Dashboard" are displayed under the "Report" dropdown on the top navigation bar.
Widgets
Widgets are visual representations of queries made from one of three system data sources, including Artifact, Event, and Incident. Once widgets are created, they can be added to and displayed in dashboards.
Creating a Widget
Step 1: Defining a Query
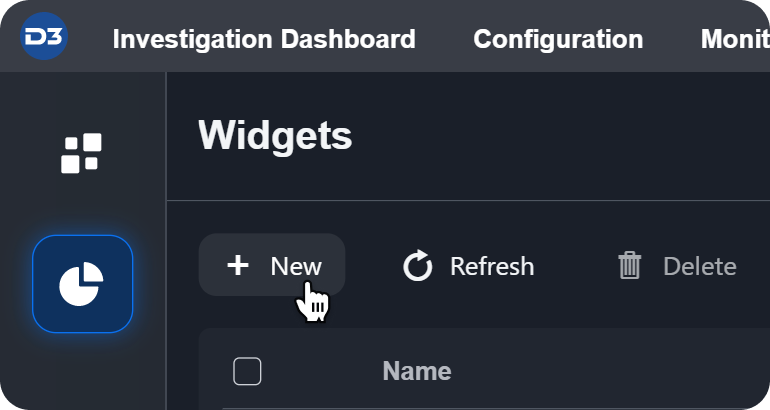
Open the Widgets tab from the left sidebar.

Click on the +New button on the widgets page to begin creating a new widget.

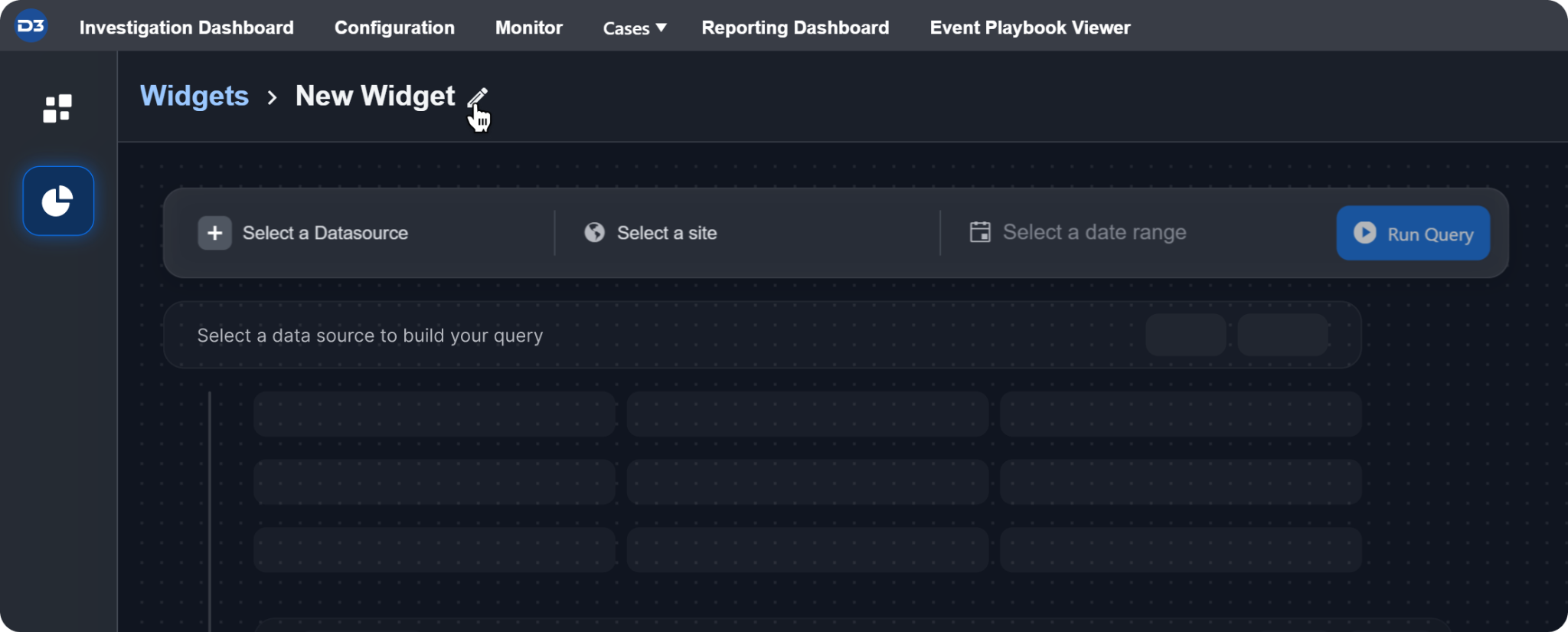
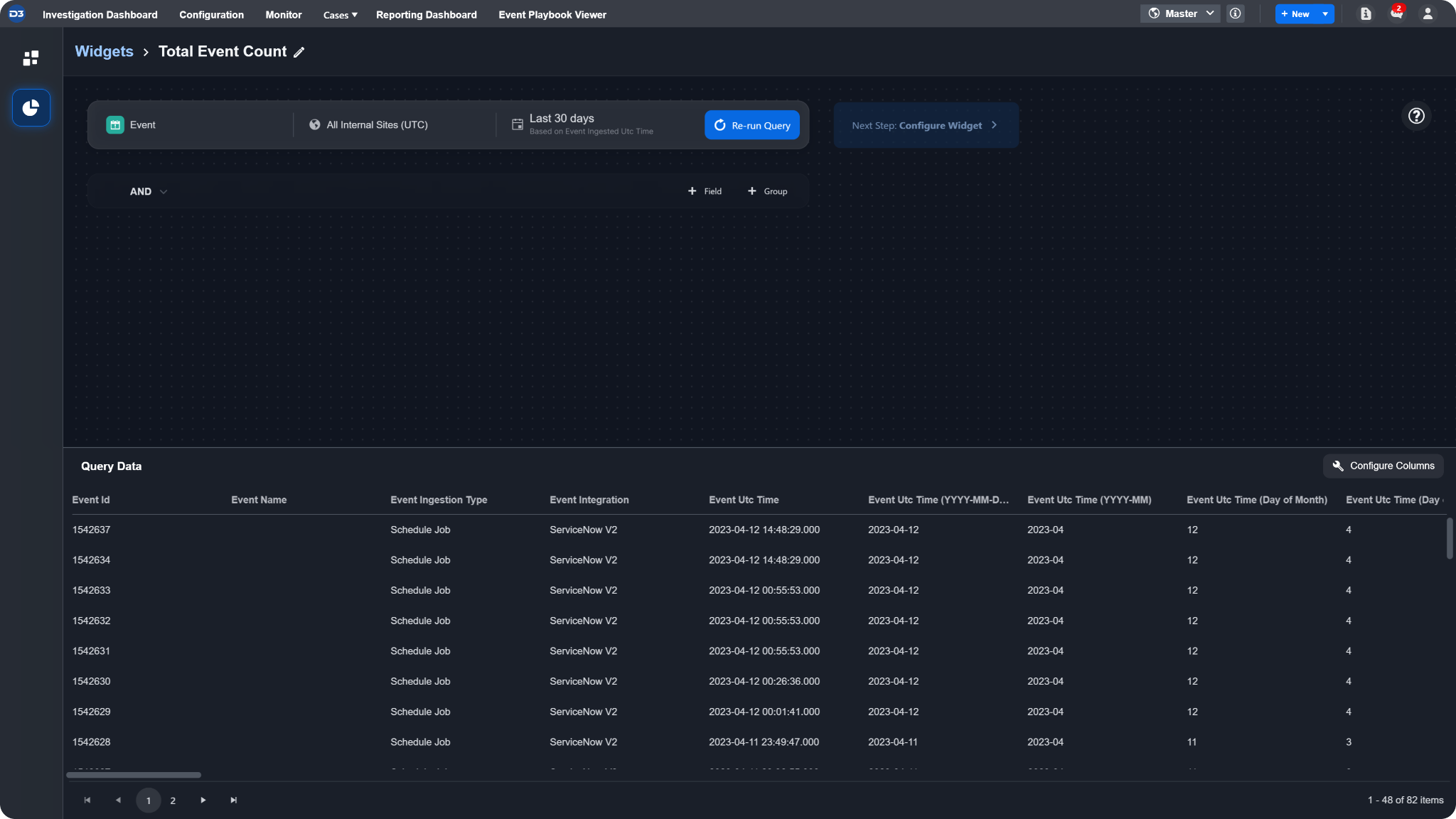
The query builder will appear.

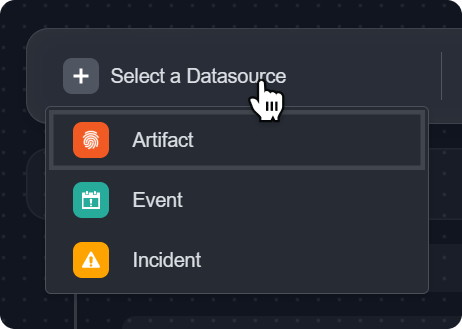
Choose a data source for the widget from the available options (Artifact, Event, or Incident).

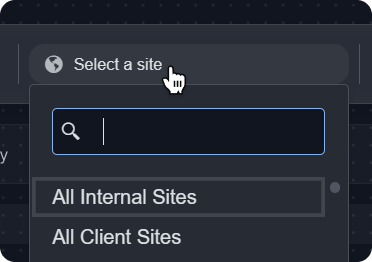
Select the site to retrieve the data from and set the desired time range for the query.


(Optional) Configure expression blocks, fields and groups to construct your query.
Expression Blocks
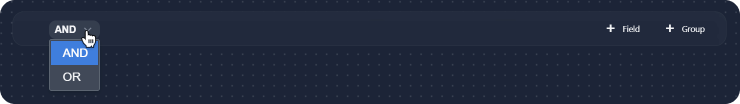
The option to add expression blocks will appear. You can use these to define filters for your widget. Each expression block consists of fields and/or groups with logic defined as AND or OR, indicated by the dropdown on the left of the expression block.

Fields
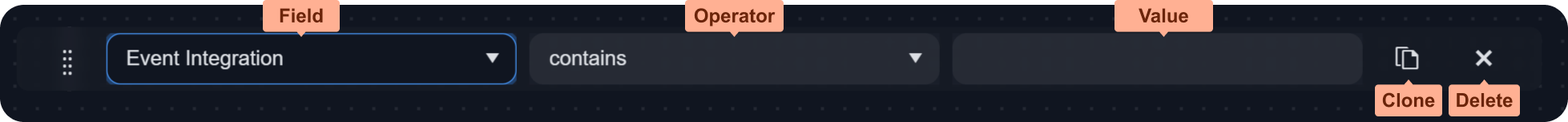
To add a field, click on the +Field button on the right of the expression block. You can add multiple fields to each expression block. Use the dropdown menu to select from a list of fields relevant to the previously selected data source. Then select an operator for each field. Please note that the available operators will differ depending on the selected field type.

Groups
Groups are nested expression blocks. They work the same way as a level one expression block. To create a group, set up the logic of the group (i.e., AND or OR), and add fields the same way. You can also add more groups within a group. To duplicate a group, click the Clone button.
Step 2: Running and Editing the Query

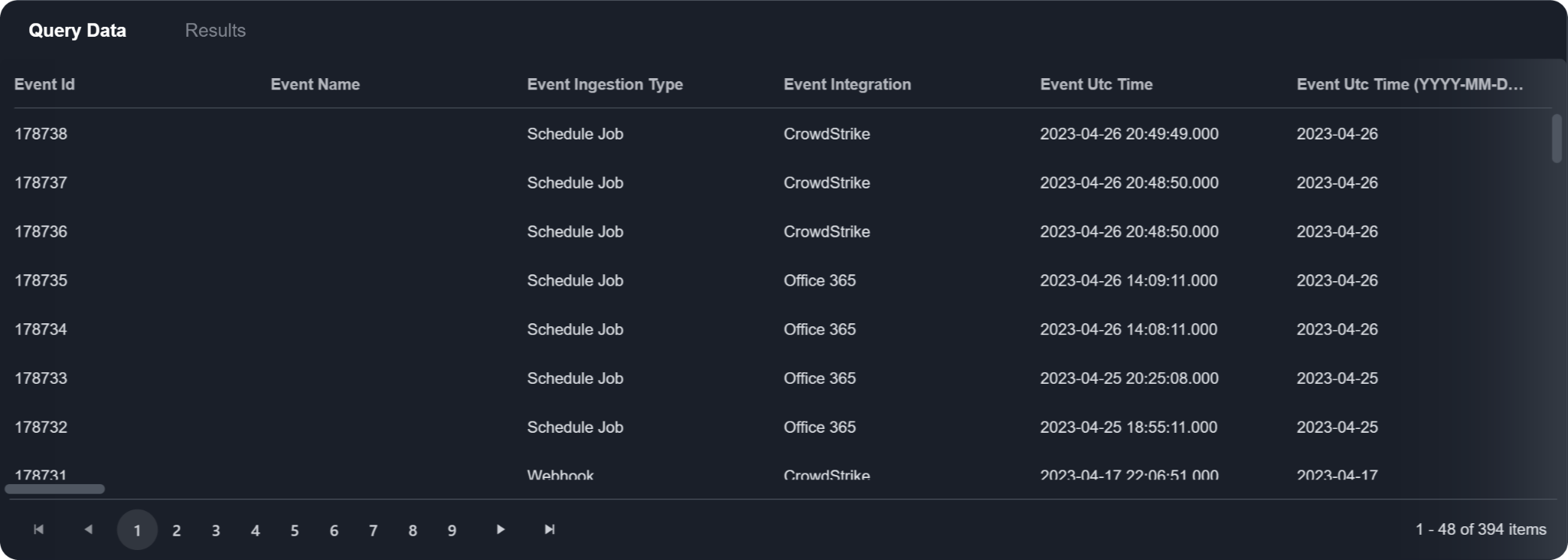
After defining your query, click Run Query to view the query data. The data will populate in the lower pane of the query builder. You have the option to edit, add or remove the columns returned by the query. To do this, click Configure Columns. You can add or remove columns to display different sets of data. To change the ordering, drag and drop the handles of a field. The ID field is not editable. After making changes, click Save to view your changes to the query data.
Reader Note
You must run the query before you can proceed to the next step of configuring the widget. If the query configurations are modified, you must re-run the query before proceeding to the next step.
Step 3: Configuring the Widget
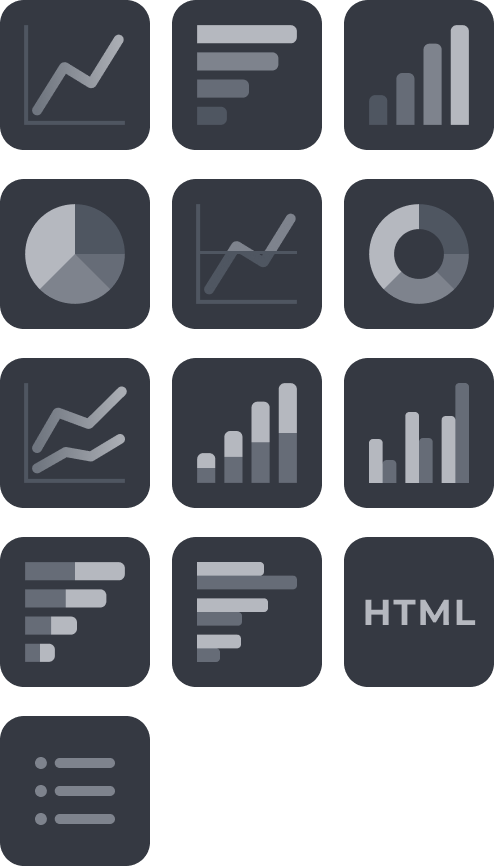
Next, configure the visualization type for the widget. Use the Widget type dropdown to select the visualization for your query. The available widget types are summarized below.
Widget Types
Widget Type | Description | |
|---|---|---|
Charts | Line  | Displays information as a series of data points connected by straight lines. Used to show trends over time or to compare different sets of data. |
Bar  | Uses rectangular bars to represent data. Used to compare different categories of data, such as sales figures or population sizes. | |
Column  | Uses vertical bars to represent data. Similar to a bar chart, but with bars oriented vertically. | |
Pie  | Uses slices of a circle to represent data. Often used to show how a whole is divided into parts or to compare different parts of a single dataset. | |
Line & Median  | Combines a line chart with a horizontal line that represents the median value of the data. Used to show how a dataset is distributed around its median. | |
Donut  | Similar to a pie chart, but with a hole in the center. Often used to show how a whole is divided into parts, but can also be used to compare different parts of a single dataset. | |
Series Charts | Multi Line  | Displays multiple lines to represent different datasets. Used to compare trends over time or to compare different sets of data. |
Stacked Column  | Uses vertical bars to represent data, with each bar broken down into smaller sections that represent different categories of data. Used to show how a whole is divided into parts and how those parts relate to each other. | |
Grouped Column  | Uses vertical bars to represent data, with each bar representing a different category of data. Often used to compare different categories of data side by side. | |
Stacked Bar  | Uses horizontal bars to represent data, with each bar broken down into smaller sections that represent different categories of data. Used to show how a whole is divided into parts and how those parts relate to each other. | |
Grouped Bar  | Uses horizontal bars to represent data, with each bar representing a different category of data. Often used to compare different categories of data side by side. | |
Others | Numbers  | Display a single fact, or a single data point. This is used when a single number is the most important thing you want to track in your dashboard or report, such as total incident count, auto-escalated rate, or total saved hours. |
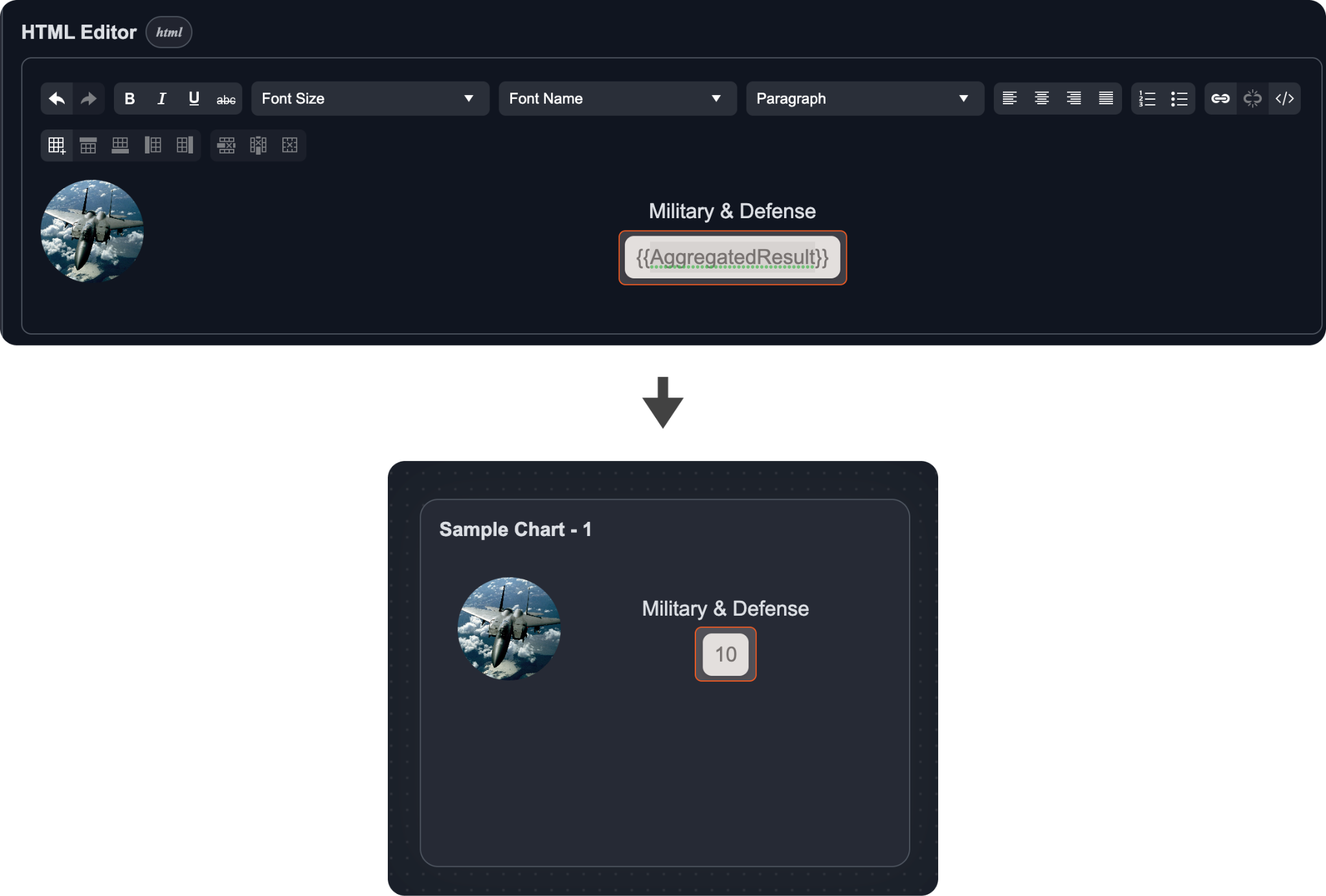
HTML  | Uses HTML to display information as text or tables. | |
List  | Displays a list of data points, often used for ranking data. |
Each type of widget offers various configuration options. Refer to the descriptions provided for each configurable field in the table below to assist you in building your widget type. In most cases, you can select values from a dropdown menu for the widget fields. However, the HTML editor field is an exception, as it provides a rich text field box for inputting HTML values.

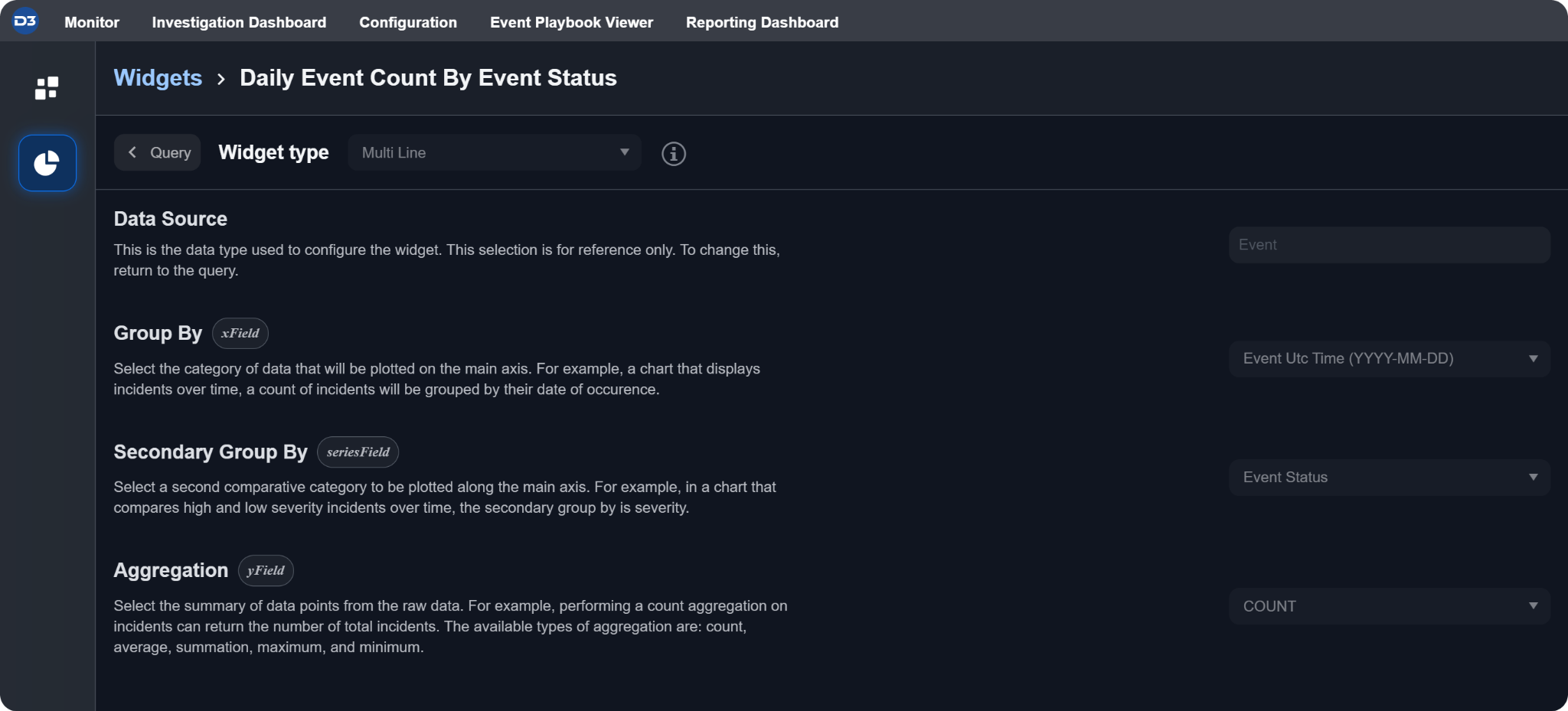
For example, if you want to create a multi-line chart widget to display the daily event count by event status, you would set the Group By field to "Event Utc Time (YYYY-MM-DD)", the Secondary Group By field to "Event Status", and the Aggregation field to "COUNT".
Widget Fields
Widget Fields | Description | Applicable Widget Types |
|---|---|---|
Group By | The category of data that will be plotted on the main axis. For example, a chart that displays incidents over time, a count of incidents will be grouped by their date of occurrence. |  |
Secondary Group By | A second comparative category to be plotted along the main axis. For example, in a chart that compares high and low severity incidents over time, the secondary group by is severity. |  |
Aggregation | The summary of data points from the raw data. For example, performing a count aggregation on incidents can return the number of total incidents. The available types of aggregation are: count, average, summation, maximum, minimum, median and mode. |  |
Colour Field | The category to be displayed as sections. For example, in a chart that shows the occurrence of incident types, the colour field will be the incident type. |  |
Angular Field | The category to be aggregated. For example, in a chart that shows the occurrence of incident types, the angular field is the proportion of each incident type. |  |
HTML Editor | Edit the HTML rich text content to display. You can incorporate the dynamic value of the aggregation field with  |  |
Primary Field | The field to be displayed first in a list item. |  |
Secondary Field | The field to be displayed second in a list item. |  |

Once you have configured the widget fields, you will find the queried data and the aggregated data displayed in the bottom pane. The Query Data tab shows the queried data, which is returned from the query set defined in the previous query stage. The Results tab displays the aggregated data, which is derived from the configured widget fields.
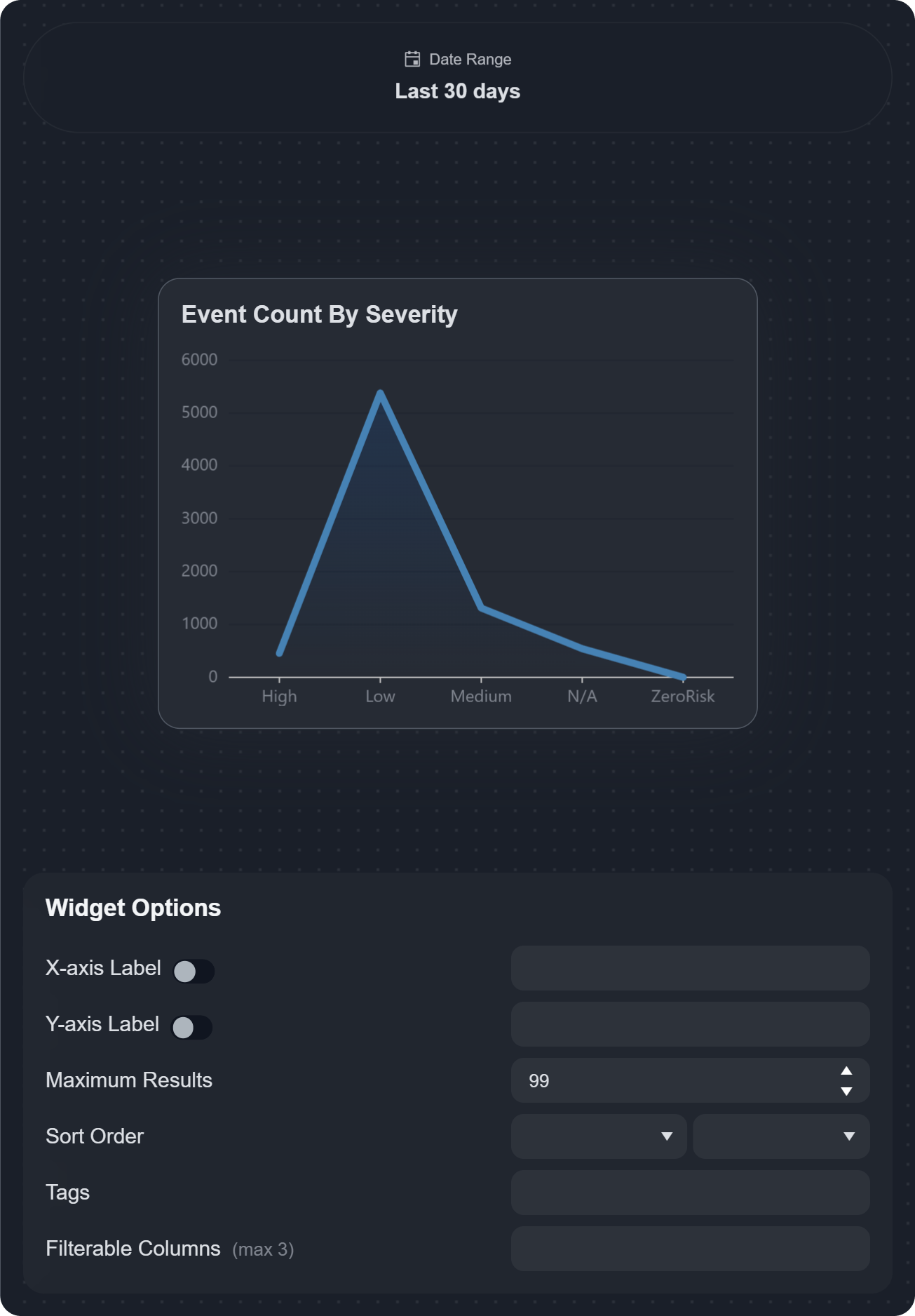
A live preview of the widget is shown on the right pane, with further configurable widget options available to fine-tune the widget. Refer to the full list of configurable widget options below for more information.

Widget Options
Widget Options | Description | Applicable Widget Types |
|---|---|---|
X-axis label | Enables and defines a label for the x-axis on the chart. |  |
Y-axis label | Enables and defines a label for the y-axis on the chart. |  |
Maximum Results | Sets the maximum number of aggregated results to display as data points on the chart. |  |
Sort Order | Sets the sorting order (ascending or descending) of data points displayed on the chart. You can sort by widget-specific fields or choose no sorting. |  |
Tags | Allows you to add custom tags for organizing widgets. |  |
Filterable Columns | Add up to 3 extra data points to further filter data within a widget. These filters are accessible directly on widgets in the dashboard to help you narrow down the data to display in a chart on the fly. Reader Note |  |
Unit | Specifies the unit of measurement for numerical data displayed on the chart. The unit can be placed before (e.g. $15,000) or after (e.g. 15,000 USD) the numerical value. |  |
Permissions
After configuring your widget type, set the viewing permissions for the widget. Click Permissions in the upper right corner. Click the + icon to add users. You can add viewers by users, group or roles. Please note that viewers can only view the dashboard that contains the widget.

Reader Note
Only the creator of a widget has the permission to make changes to it. Even if viewing permissions have been granted to other users, groups or roles, only the creator is authorized to edit the widget.
Cloning a Widget
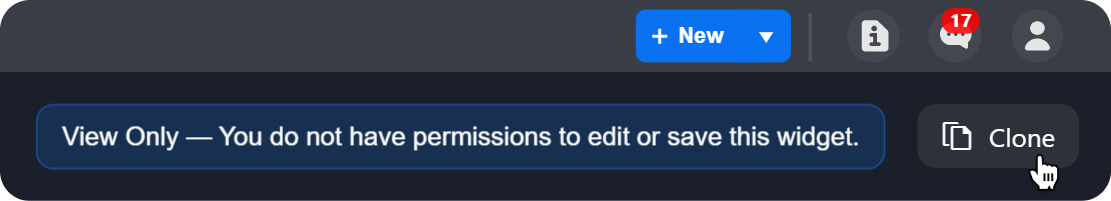
To duplicate an existing widget you have created or have permission to view, select it from the list of dashboards. If you select a dashboard you did not create but have viewing permissions for, you will see the Clone button located near the upper right corner.

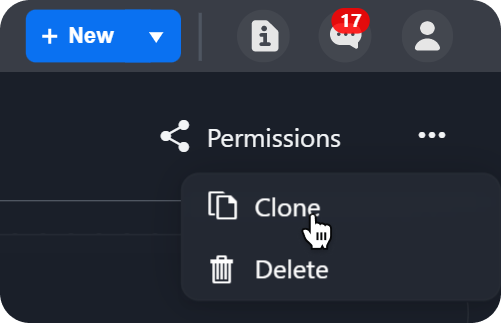
For widgets you have created, the Clone option is within a three dot menu, also located near the upper right corner.

Once you click on Clone, you will be prompted to name the duplicated copy of the widget. Click Clone to duplicate the widget. Return to the main page of the Widgets tab to locate the cloned widget.
Video Tutorials
Example Widget 1: Closed Incidents by MTTC and Severity
Example Widget 2: Incidents by Mean Time Under "Waiting On Customer Tag" & Severity
Dashboards
Dashboards are collections of widgets consolidated into a single display. Widgets must be configured before they can be added to a dashboard. Once a dashboard is created, you have the option to clone it, schedule email notifications to share the dashboard through a viewable link, export it as a PNG image, and set specific viewing permissions.
Viewing a Dashboard
Dashboards you have created or have viewing permissions for live under the Dashboard tab. To view a specific dashboard, simply select it from the list.
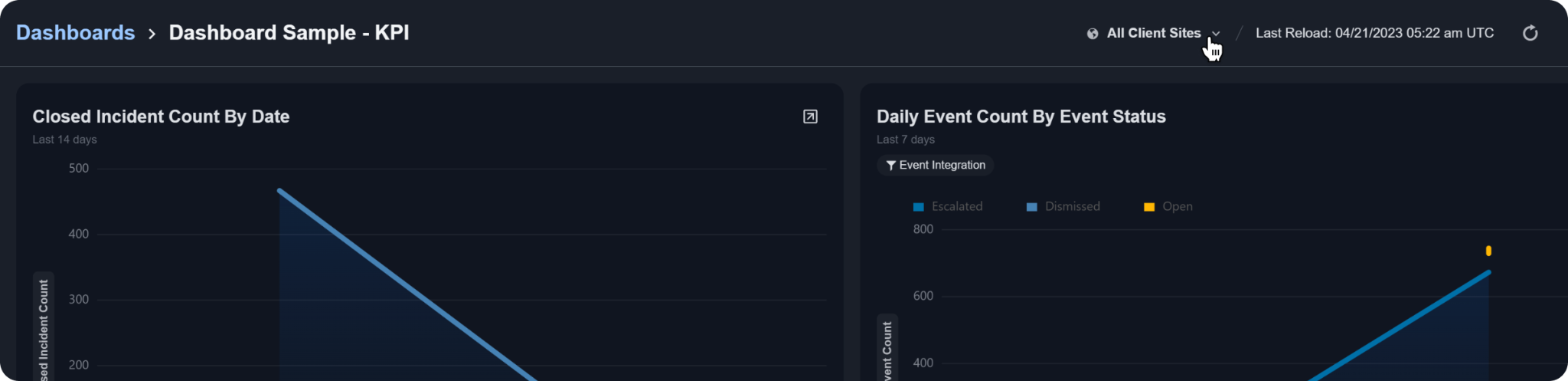
Once inside a dashboard, you can customize the displayed data by using the dropdown site filter located in the top toolbar. This allows you to focus on specific sites, such as all internal sites or all client sites, providing a more targeted view of the data.

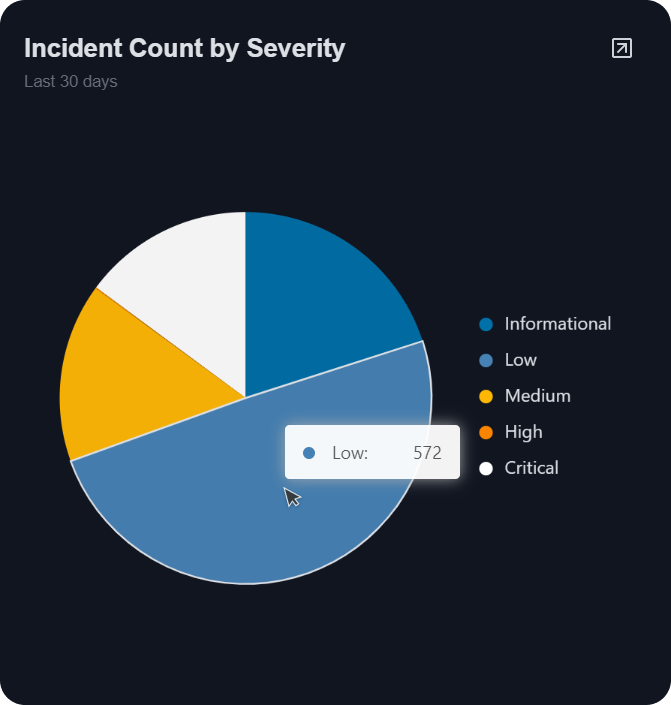
When you hover your cursor over data points on widgets within a dashboard, you will reveal additional information. For example, hovering your cursor over a slice on a pie chart will display the aggregation value of that slice.

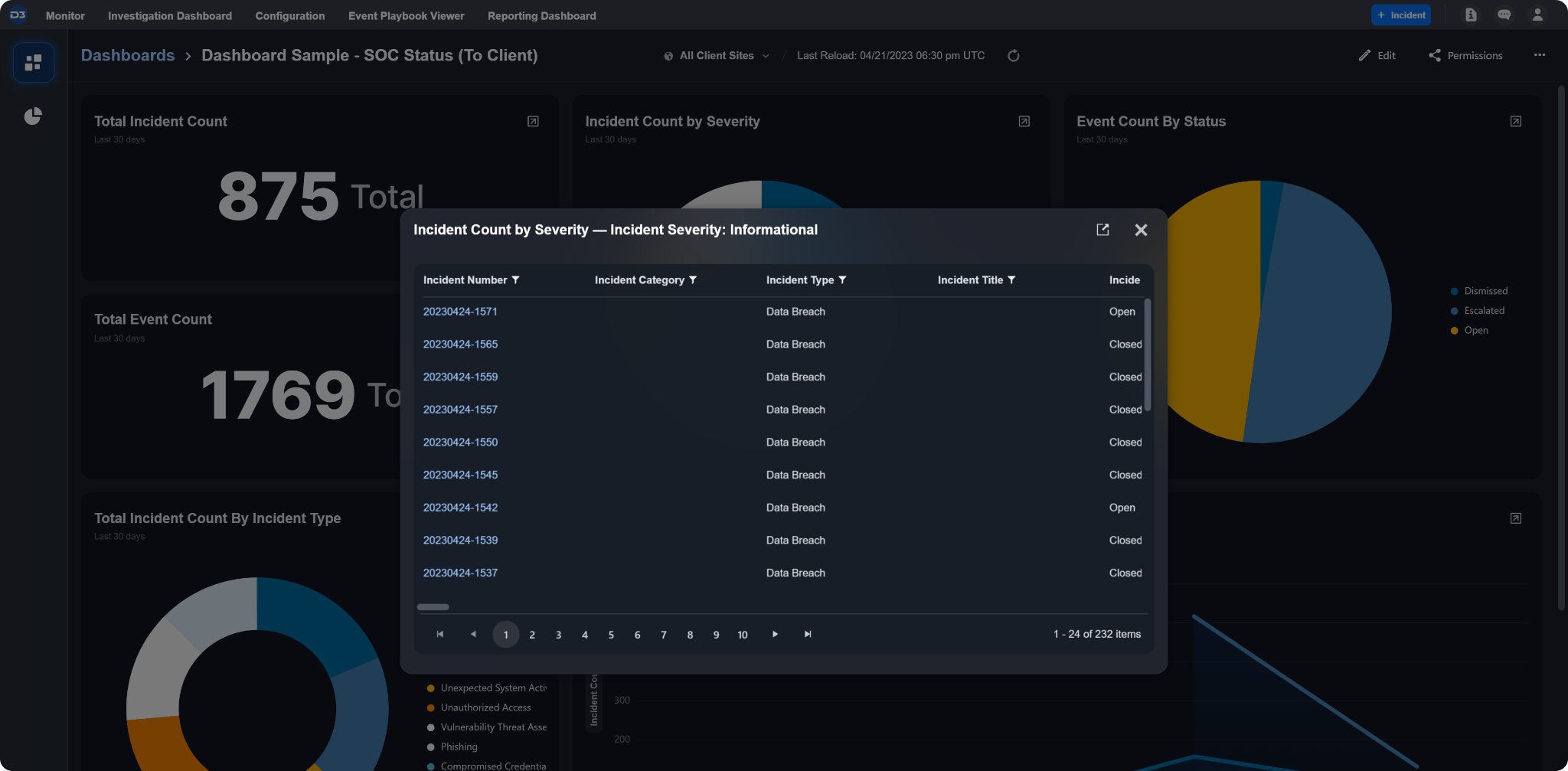
You can view the widget's original data by clicking on it. This allows you to delve deeper into the details and explore the data behind the visualization.

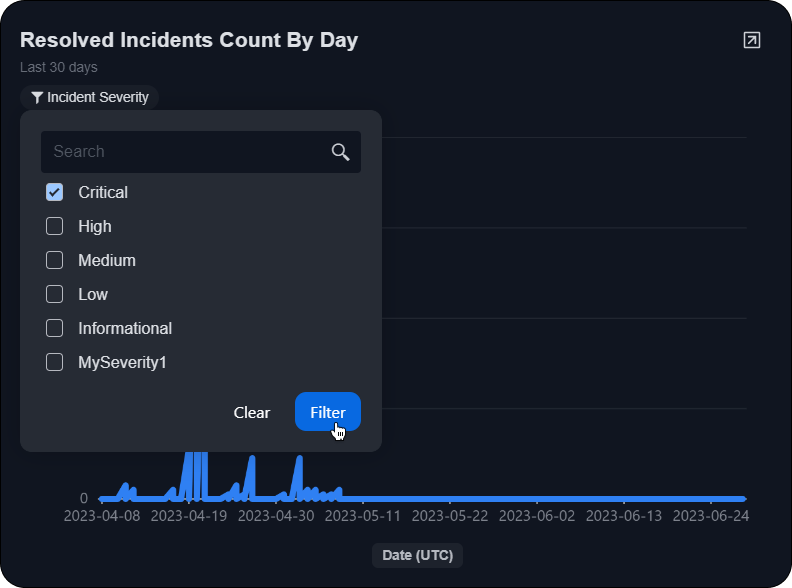
Certain widget types can be configured with filters to enable you to refine the displayed data further. You can add filters by configuring the "Filterable Columns" field when setting up a widget. For example, with a line chart widget showing the number of resolved incidents in the past 30 days, you can click on the severity level filter to include or exclude specific severity levels from the chart's display.

Creating a Dashboard
Open the Dashboards tab from the left sidebar.

Click on the +New button on the dashboards page to begin creating a new dashboard.

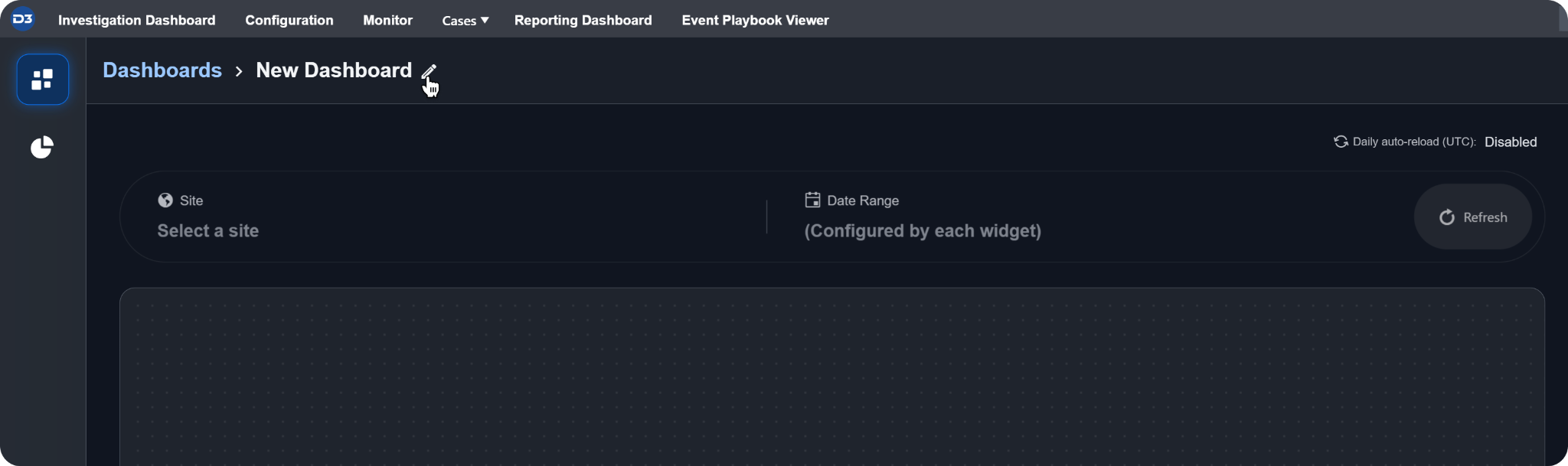
The dashboard builder will appear. Start by naming the widget by clicking on the pencil icon.

Select the site to retrieve the data from.

The available widgets are organized by type on the right-hand side. If you have a specific widget in mind, you can easily locate it by using the search bar. Once you find the desired widget, simply drag and drop it onto the dashboard canvas. Repeat this process to add multiple widgets to your dashboard. You can also resize each widget by hovering your cursor over the edge of the widget and drag it to the desired size.

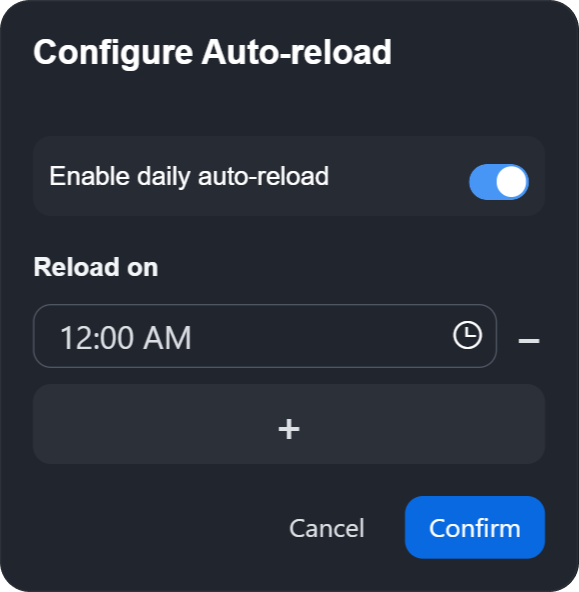
(Optional) Configure auto-reload for the dashboard by clicking Daily auto-reload (UTC) at the top. This option lets you set the recurring time that the dashboard will reload with updated information.

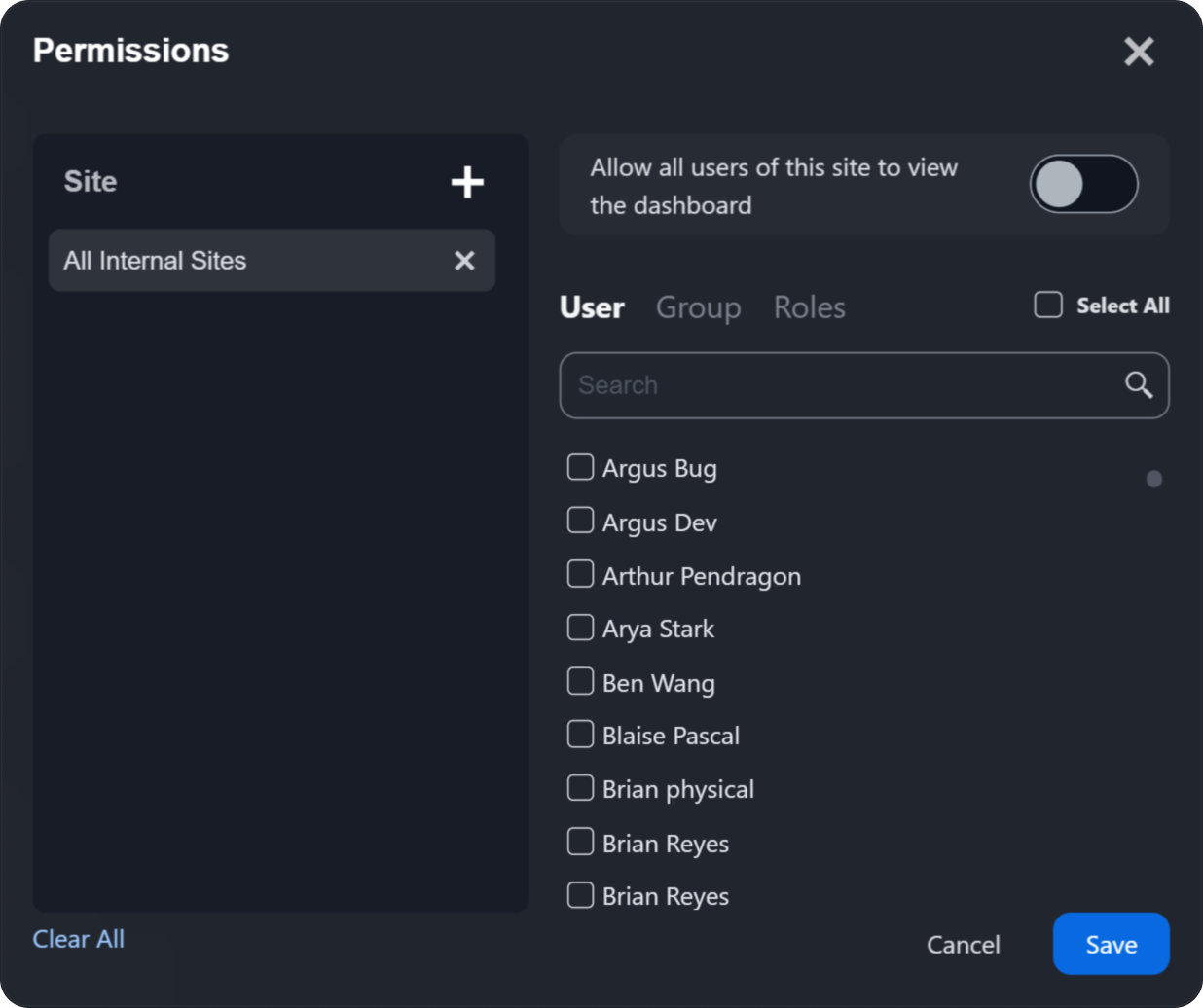
(Optional) Set the viewing permissions for the dashboard by clicking on Permissions located in the upper right corner. Click on the + icon to add the required sites. Once you have added the specific sites, you can choose to enable viewing permissions for all users on those sites or only select certain users, roles or groups to have access to the dashboard.

Reader Note
How can permissions be leveraged for the use cases of Managed Security Services Providers (MSSPs)?
For Managed Security Service Providers (MSSPs), configuring a standardized reporting dashboard that can be applied to multiple client sites can be achieved by adding the desired sites to the permissions settings of the dashboard. This eliminates the need to clone or create a new dashboard for each client site. With this approach, users, roles, or groups associated with each specific site will only be able to view the dashboard for the sites they have access to. In most cases, users or groups within an MSSP's environment will only have access to their designated site. This segregation of data ensures that users, groups, or roles can only view the dashboard to display data relevant to the sites they have access to.
After all configurations are complete, click Save to finish creating the dashboard. Your dashboard is now available to be viewed under the Dashboards tab.
Reader Note
Only the creator of a dashboard has the permission to make changes to it. Even if viewing permissions have been granted to other users, groups or roles, only the creator is authorized to edit the dashboard.
Exporting a Dashboard
To export a dashboard, select it from the list of created dashboards. You can export any dashboard you have created or have permission to view. If you select a dashboard you did not create but have viewing permissions for, you will see the Export button located near the upper right corner.

For dashboards you have created, the Export option is within a three dot menu, also located near the upper right corner.

Once you click on Export, a PNG image of the dashboard will be immediately downloaded to your computer. Navigate to your browser's system download folder to locate the exported PNG.
Email Scheduler
The email scheduler enables you to set up one-time or recurring sharing of dashboards with a viewable link emailed to recipients. Within a dashboard page you have created, the Email Scheduler option can be accessed from the three dot menu, located near the upper right corner.

In Email Scheduler, you can set up email schedules to share your dashboard, or view and edit previous schedules you have created.
Reader Note
Only the creator of a dashboard has the permission to set up an email schedule. Even if viewing permissions have been granted to other users, groups or roles for a dashboard, only the creator is authorized to set up an email schedule.
Creating a New Email Schedule
Ensure the SMTP Server and Email settings are configured for your instance of D3 SOAR. You can do this by navigating to Configuration > Application Settings > SMTP Server and Email. This is required for the Email Scheduler to function.
In the Email Scheduler of a dashboard you have created, click New Email. Input the recipient email addresses for the scheduled emails, and optionally add other email fields such as CC, BCC, Subject, and body.
(Optional) Set up a scheduled delivery by enabling the Set as a scheduled delivery option. Use the DateTime selector to choose the scheduled delivery time for the email. If you want this schedule to recur, enable the Repeat option and configure the frequency at which the email will be sent.
Once you have finished configuring your email schedule, click Send to complete the process.
Managing Email Schedules
To manage your email schedules, navigate to the email scheduler on your dashboard's main page. The scheduler displays a list of schedules categorized as either Scheduled or Past. The Scheduled tab shows all email schedules that are pending to be sent. You can delete or clone any pending schedules from this tab. The Past tab displays previously sent schedules. Here, you also have the option to delete or clone past schedules.
Cloning a Dashboard
To duplicate an existing dashboard you have created or have permission to view, select it from the list of dashboards. If you select a dashboard you did not create but have viewing permissions for, you will see the Clone button located near the upper right corner.

For dashboards you have created, the Clone option is within a three dot menu, also located near the upper right corner.

Once you click on Clone, you will be prompted to name the duplicated copy of the dashboard. Click Clone to duplicate the dashboard. Return to the main page of the Dashboards tab to locate the cloned dashboard.

Using Incident Form Fields as Dynamic Fields
You can utilize the fields from the Incident Form as data sources for widget configuration. To do this, follow these steps:
Navigate to Configuration > Incident Form.
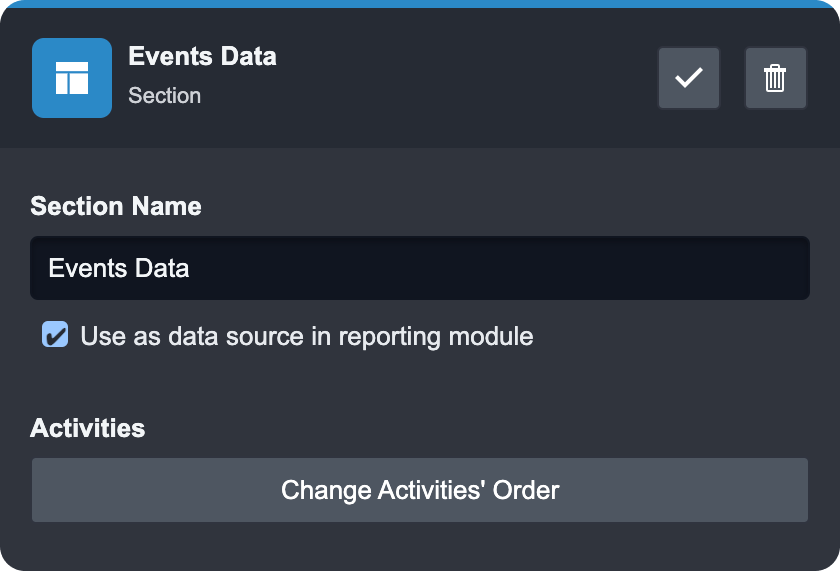
Select an incident form and click into the specific section you wish to use for reporting.
Enable the Use as data source in reporting module option by checking the corresponding box.

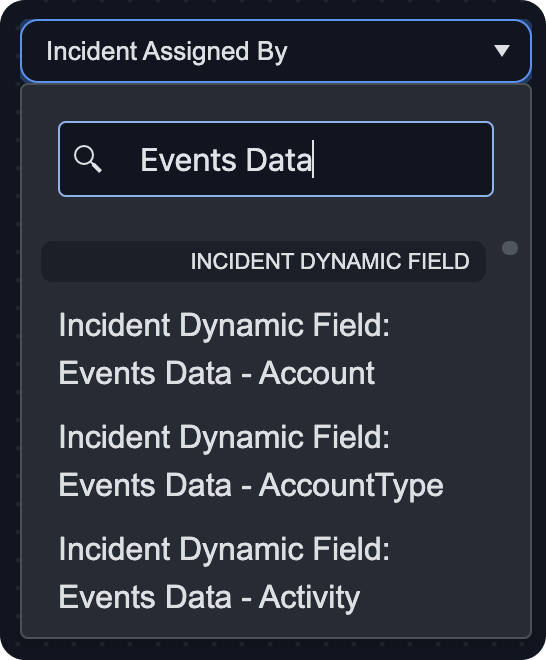
Once this setting is activated, all items within the selected section become available as dynamic incident fields in the reporting dashboard module. You can then use these fields in the query stage and the widget configuration stage to customize your widgets as desired.

Reader Note
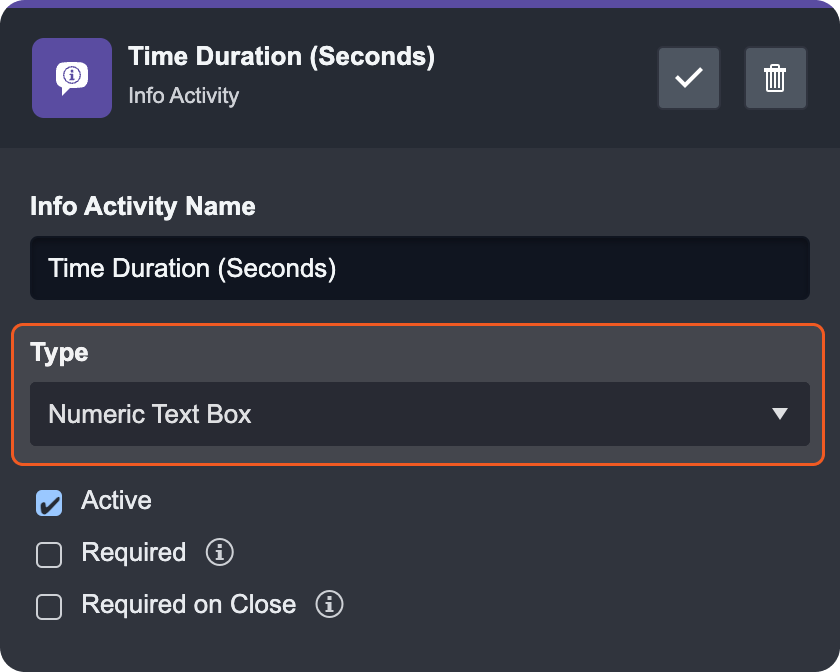
When configuring aggregation fields in the widget, only incident dynamic fields with the number text box data type will be displayed in the dropdown menu, showing the available incident dynamic fields for selection. Incident dynamic fields (configured as Info Activity in the incident form editor) with the number text box data type are particularly useful in scenarios where an incident playbook is utilized to calculate custom values, such as using a playbook as a timer to track the duration of an incident with a specific tag value. The resulting value can then be visualized in the reporting dashboard module.

Relationships between Widgets and Dashboards
Data
The table below outlines the data components of displayed data in dashboards and whether each are configured on the widget level or the dashboard level.
Component | Configure within… |
|---|---|
Date range of displayed data | Widget: The date range of displayed data necessitates configuration at the widget level. |
Source of displayed data (site) | Dashboard: While constructing a widget, when you select a site for the query, you are merely extracting data from the chosen site to use as sample data to help you construct the widget. |
Permissions
The following table provides clarity on the differences between permissions set at the widget level and those at the dashboard level.
Widget Level | Dashboard Level |
|---|---|
Viewer: You can designate who has access to view a widget, which can be specified by individual users, groups, or roles. Viewers solely possess permission to view a widget. | Site: You can control which sites have visibility of a dashboard. After adding sites to the permissions, the dashboard will be limited to pulling data from the selected sites. If you opt to select a specific site to have the permission for a dashboard, you can further configure if all users of the site can view the dashboard, or if only select users, groups or roles from that site have access. |